Featured Posts
13 Ocak 2014 Pazartesi
Hover Efektli Şık Bir Ribbon Menü
Blog tasarımlarının en çok aranan ve en çok üzerinde durulan öğelerinden biri blog kayıtlarının üst tarafına eklenen yatay link menüleri sanırım. Blogger’a yatay menü ekleme olayı hem Google’da çok aranıyor, hem de benden çok isteniyor.
Bugüne kadar bazı yatay menü kodları paylaşsam da şıklığa ve tasarıma özen gösteren bloggerlar benden ribbon menü paylaşmamı istemişlerdi. Ben de blog kayıtlarının üst tarafına ekleyebileceğiniz, şık ve hover efekti sayesinde üzerine gelindiğine hareket eden harika bir ribbon menü buldum.
Menüyü Blogger’a eklemek için kumanda paneline giriş yaptıktan sonra Yerleşim > Gadget Ekle > HTML/JavaScript yolunu izleyin ve aşağıdaki kodları yapıştırın.
<style>
/* Blog Hocam Animasyonlu Ribbon Menü */
.bhribbon span {
background:#F1921A;
display:inline-block;
line-height:3em;
padding:0 1em;
margin-top:0.5em;
position:relative;
-webkit-transition: background-color 0.2s, margin-top 0.2s; /* Saf3.2+, Chrome */
-moz-transition: background-color 0.2s, margin-top 0.2s; /* FF4+ */
-ms-transition: background-color 0.2s, margin-top 0.2s; /* IE10 */
-o-transition: background-color 0.2s, margin-top 0.2s; /* Opera 10.5+ */
transition: background-color 0.2s, margin-top 0.2s;
}
.bhribbon a span {
color:#000;}.bhribbon a:hover span {
background:#669900;
margin-top:0;}
.bhribbon span:before {
content: "";
position:absolute;
top:3em;
left:0;
border-right:0.5em solid #F1921A;
border-bottom:0.5em solid #fff;}.bhribbon span:after {
content: "";
position:absolute;
top:3em;
right:0;
border-left:0.5em solid #F1921A;
border-bottom:0.5em solid #fff;}.bhribbon a:link, .bhribbon a:visited {
color:#000;
text-decoration:none;
float:left;
height:3.5em;
overflow:hidden;
}
.bhribbon:after, .bhribbon:before {
margin-top:0.5em;
content: "";
float:left;
border: 1.5em solid #F1921A;}.bhribbon:after {
border-right-color:transparent;}.bhribbon:before {
border-left-color:transparent;}
</style>
<div class='bhribbon'>
<a href='http://bloghocam.blogspot.com/'><span>Ana Sayfa</span></a>
<a href='http://bloghocam.blogspot.com/p/hakkmda.html'><span>Hakkımda</span></a>
<a href='http://bloghocam.blogspot.com/p/misafir-blogculuk.html'><span>Misafir Blogculuk</span></a>
<a href='http://bloghocam.blogspot.com/p/destek-ol.html'><span>Destek Ol</span></a>
<a href='http://bloghocam.blogspot.com/p/takip-et.html'><span>Takip Et</span></a>
<a href='http://bloghocam.blogspot.com/p/ne-dediler.html'><span>Ne Dediler?</span></a>
<a href='http://bloghocam.blogspot.com/p/arsiv.html'><span>Arşiv</span></a>
<a href='http://bloghocam.blogspot.com/p/galeri.html'><span>Reklam</span></a>
<a href='http://bloghocam.blogspot.com/p/iletisim.html'><span>İletişim</span></a>
</div>
Değiştirmeniz gereken yerler son bölümdeki menü öğelerine ait bağlantılar. Ben bu menüye Blog Hocam’a ait statik sayfaların linklerini ekledim ama siz isterseniz başka türlü de değerlendireblirsiniz.
Örneğin bir arkadaşınıza ya da diğer sitenize link vermek sterseniz oraya şu satırı ekleyebilirsiniz:
<a href='http://siteadresi.com'><span>Site</span></a>
Veya belli bir etikete ait yazılarınızın listelenmesini sağlayablirsiniz. Örneğin Blog Hocam’da SEO etiketli yazılara link vermek için şu satırı ekleyebilirim:
<a href=' http://bloghocam.blogspot.com/search/label/SEO'><span>SEO</span></a>
Ya da belli bir yazıya link vermek isteyebilirim. Örneğin Bumerang’ı tanıttığım Her Yönüyle Bumerang Network başlıklı yazıma bu menüde yer vermek istersem şu satırı ekleyebilirim:
<a href='http://bloghocam.blogspot.com/2013/10/her-yonuyle-bumerang-network.html'><span>Bumerang</span></a>
Ben menüyü Blog Hocam’ın tasarımına uygun şekilde renklendirdiğim için her blog uygun olmayabilir. Bu yüzden son olarak da renkleri nasıl değiştireceğinizden bahsedeyim.
Tmel olarak 2 renk kullandım. Bunlardan ilki turuncu renkte gördüğünüz zemin rengi. Bu rengin kodu #F1921A Kodlarda bu renk kodunu gördüğünüz yere kendi istediğiniz rengin kodunu koyarsanız menünün zemin rengi değişecektir.
Kullandığım diğer renk ise menünün üzerine geldiğinde öne çıkan öğenin dönüştüğü renk olan yeşil. Bu rengin kodu ise #669900 Kodlarda bu renk kodunu gördüğünüz yere kendi istediğiniz rengin kodunu koyarsanız hover efekti ile oluşan renk değişecektir.
Sanırım yeterince açıklayıcı oldu :) Eğer kafanıza takılan bir şey olursa yorum bölümünden sorabilirsiniz.
10 Ocak 2014 Cuma
Ben Blogger’ın Zeki, Çevik Ve Ahlaklısını Severim
Ulu Önderimiz Mustafa Kemal Atatürk’ün hafızalarımıza kazınan “ben sporcunun zeki çevik ve aynı zamanda ahlaklısını severim’’ sözünü duyduğumuz gibi özümsemeden, akıl süzgecimizden geçirmeden kavramaya çalışırsak hayattaki birçok işimiz de başarısızlık yaşayabiliriz.
Her ne kadar sporcular için söylenmiş olsa da her işimizin başında esas olarak tanımamız gerektiğini düşünüyorum. Bu güzel sözü blogger’lık üzerine yoğunlaştırarak, günümüzde blog yazarlığının geldiği noktaları irdelemeye çalışalım.
Hemen hemen herkesin bir bloğu var lakin bu bloglar arasında başarı elde etmiş olanları, belirli bir okura hitap edenleri bulup ayıklamak bile başlı başına bir iştir.
Blogger zeki olmalıdır.
Zekadan kasıt nüktezan bir tip veyahut beyninin loplarını diğer insanlardan daha fazla yüzde ile kullanan bir kişilik kastım değildir. Blogunda yer alan yazıları Allah’ın kendisine bahşettiği zeka ile tertipli ve düzenli bir şekilde yazmalı ve azda olsa etrafına bakarak bloğunda yazacak konuları taramalıdır.
Blogger çevik olmalıdır.
Madem blog yazıyoruz o halde bloğumuzun konusu ile ilgili yada ilgilendiğimiz konularla alakalı olarak etrafımızda gelişen olayları, gelişmeleri bloğumuza özgün bir yazı ile tabir-i caizse çeviklikle aktarmalıyız. Unutmayalım ki ‘’ilk yumruğu atan’’ pardon ilk yazan kazanır.
Blogumuzun tasarımı ile ilgili, kodlarla ilgili, sürümlerle ilgili, versiyonlarla ilgili, araçlar-gereçler ile ilgili gelişmeleri takip ederek bloğumuzu daha iyi hale getirmek için çalışmalıyız.
Blogger ahlaklı olmalıdır.
Blogger ahlakından kastımız tabi ki kişinin karakteristik özelliklerini çerçevelere sığdırmak değildir. Nasıl ki yaşam içinde ailemize, akrabalarımıza, arkadaşlarımıza ve diğer insanlara karşı sorumluluklarımız varsa bloğumuza, diğer bloglara ve blog yazarlarına karşıda sorumluklarımız vardır.
Ahlak kelimesini adap şeklinde de yumuşatarak konumuza dönebiliriz. Blogger, blog adabı çerçevesinde yazmalı, yorum yapmalı, okumalı ve paylaşmalıdır. Her blogger’ın vicdani olarak uyması gereken kurallar şeklinde sıralayabileceklerimiz vardır. Bloglar özgün olmalıdır ki her geçen gün bilgi kirliğinin arttığı internet alemini bir nebze olsun koruyabilelim. Aynı bilginin defalarca, aynı şekilde ısıtılıp ısıtılıp tekrar tekrar önümüze değişik bloglar ile konulduğuna hepimiz şahidiz.
Başka bir mecralarda yer alan yazıları kopyalayıp yapıştırarak içerik hazırlamak hiç etik değildir. Başka bir siteden bir yazıyı olduğu gibi almanız gerekiyorsa bile sonunda alıntı yaptığınız siteyi kaynak göstermeliyiz. Bu hem alıntı yaptığımız bloğa harcanan emeği hem de o emeği harcayan blog yazarına bir katkıdır ve onure etmektir.
Blog adabına uymayan davranışlardan birisi de bilmediği konular üzerine yazılar yayınlayan bloglardır. Bir konu üzerinde yayınlanan yazının altına bir yorum geldiğinde cevap verecek kadar bilgisi olmayan bir blog yazarı o yazıyı okuyanın ve kıymet vererek yorum yapanın emeklerini zayi etmiş demektir.
Bazen bloğunuza gelen yorumlara bakarsınız ve birkaç kişinin yorumlama hususunda ön plana çıktığını görürsünüz ancak bu kişiler genelde sitenize gelen ziyaretçileri kendi sitelerine yönlendirmek için belli belirsiz yorumlar yaparak yorum içine kendi sitelerinden bir bağlantı iliştirerek ahlaki olmayan bir tutum sergiler. Zahmet edip yazıyı okumadığı için genel de yorumlar benzerlik gösterir. ‘’Emeğine sağlık, teşekkür ederim, güzel olmuş’’ gibi…
İnternette SEO konusunda pek çok mesai harcayan insan vardır aralarında gerçekten özverili olarak çalışanları tenzih etmekle birlikte yorumlarla sitesine backlink sağlayarak SEO konusunda ilerleyeceğini, sitesinin arama motorlarında üst sıralara çıkacağını sananlar vardır. Bir çok tecrübeli blog yazarı böyle yorumları silerek buna müsaade etmezler.
Blog Adabını maddeler halinde sıralayacak olsak eminim sizin de birçok ekleyeceğiniz madde olur.
Blog yazarlığı, kitap yazarlığına benzer nasıl ki başka kitaplardan alıntı yaparak kitap yazılamazsa, başka bloglardan yazı kopyalanarak içerik oluşturulmaz. Hepimizin birbirimize karşı vicdani olarak sorumluluklarımız vardır. Nasıl ki bir restoranda yemek yerken diğer insanları rahatsız etmemek bir sorumluluğumuzsa, nasıl ki başkasının kazancını gasp etmemek bir insanlık onuruysa blogger olarak da bu ve buna benzer sorumluluklarımız vardır.
Herkese iyi bloglamalar dilerim.
Vural Egemen Sarıgöz
8 Ocak 2014 Çarşamba
Twitter–Blog Entegrasyonu İçin Twitter Bileşenleri
Çağın popüler sosyal paylaşım plaformu olan Twitter’a ait “takipçi kutusu” veya “son tweetler” gibi eklentiler blogların vazgeçilmeziydi. Fakat Twitter kendi bileşenlerini kullanıma sunduktan sonra hariçten kullandığımız bu eklentiler kullanılmaz duuruma geldi. Ben de bu yazıda Twitter’ın kullanıcılarına sunduğu tüm bileşenleri tanıtmak istedim. İstediklerini blogunuza ekleyerek blog-Twitter entegrasyonunu sağlayabilirsiniz.
Zaman Akışı Bileşeni
Ayarlar > Bileşenler > Yeni Oluştur > Kullanıcı Zaman Akışı
Twitter sayfanızdaki son hareketleri blogunuzda göstermenizi sağlayan bileşendir. Kendi yazdığınız ve retweetlediğiniz tweetler bu kutuda görünür. Yanıtladığınız tweetler ile tweetle birlikte paylaşıılan fotoğrafın gösterilip gösterilmeyeceği sizin tercihinize bırakılmıştır.Ayrıca kutunun genişliğini, linklerin rengini ve zemin rengini değiştirebilirsiniz.
@BlogHocam kullanıcısından Tweetler
Favoriler Bileşeni
Ayrlar > Bileşenler > Yeni Oluştur > Favoriler
Yazdığınız veya retweetlediğiniz tüm tweetleri değil de seçtiğiniz veya beğendiğiniz tweetleri blogunuzda paylaşmak isterseniz favoriler bileşenini kullanabilirsiniz. Favorilere eklediğiniz tweetleri blogunuza embed edebilirsiniz. Benim favorilerimde tweet olmadığı için başka bir hesabın favorilerini örnek göstermek istiyorum.
@saygigunenc kullanıcısından Favori Tweetler
Hashtag Bileşeni
Ayrlar > Bileşenler > Yeni Oluştur > Ara
Belli bir hashtag veya anahtar kelime ilgili yazılmış tweetlerden oluşan bileşendir. Diğer bileşenlerde olduğu gibi genişlik ve renk seçeneklerinin yanı sıra sadece popüler tweetlerin göterilmesini de seçebilirsiniz. Örnek olarak blog yazarlığı ile ilgili bilgi, ipucu, duyuru, haber gibi şeylerin paylaşıldığı #blogyazarlığı hashtagine ait bileşeni vermek istiyorum.
"#BlogYazarlığı" hakkında Tweetler
Ayrıca listeler ve özel zaman akışı bileşenlerini de benzer şekilde oluşturup blogunuza ekleyebilirsiniz ama ben bu özellikleri kullanmadığım için örnek veremiyorum ne yazık ki.
Tweetle Butonu
Butonu eklediğiniz sayfayı, sayfanın linki ve başlığıyla Twitter’da paylaşmanızı sağlayan klasik buton. Tweetle butonunun kodları:
<a href="https://twitter.com/share" class="twitter-share-button" data-via="BlogHocam" data-lang="tr">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
Kırmızı renkle yazdığım yere kendi Twitter kullanıcı adınızı yazın. Örnek buton:
Takip Et Butonu
Twitter’da sizi takip etmelerini kolaylaştırmak için kullanabileceğiniz buton. Butonu eklmeniz için gereken kodlar:
<a href="https://twitter.com/BlogHocam" class="twitter-follow-button" data-show-count="false" data-lang="tr">Takip et: @BlogHocam</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
Yine kırmızı renkle gösterdiğim yerlere kendi Twitter kullanıcı adınızı yazmalısınız. Örnek buton:
Hashtag Butonu
Bu butona tıkladığınızda belirlediğiniz hashtagin olduğu bir tweet penceresi açılır ve bu hashtagla tweet yazılmasını kolaylaştırır. Butonun kodları:
<a href="https://twitter.com/intent/tweet?button_hashtag=blogyazarlığı" class="twitter-hashtag-button" data-lang="tr">Tweet #blogyazarlığı</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
Kodlarda kırmızı renkli yerlere başka bir hashtag yazabilirsiniz. Örnek buton:
Mention Butonu
Birinin sizden bahsederek tweet göndermesini salayan butondur. Butonu eklemeniz için gerekli kodlar:
<a href="https://twitter.com/intent/tweet?screen_name=BlogHocam" class="twitter-mention-button" data-lang="tr">Tweet to @BlogHocam</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
Yine kırmızı renkli yerlere kendi Twitter kullanıcı adınızı yazın. Örnek buton:
Twitter Kullanan Blog Yazarlarının Dikkatine…
Twitter’da Blog Hocam için açmış olduğum hesap olan @Blog Hocam hesabını takip etmenizi öneriyorum. Bu hesapta sadece Blog Hocam’da yaynlanan yazılarını değil, blog dünyası, sosyal medya, SEO, dijital pazarlama ve kişisel gelişim ile ilgili bilgiler, haberler, öneriler ve linkler paylaşıyorum. Ayrıca…
Yukarıdaki bileşen ve butonlarda gördüğünüz #blogyazarlığı etiketi bana, Blog Hocam’a veya başka birine ait değildir. Her blog yazarı bu etiketi kullanarak önerilerini, sorunlarını, denetyimlerini paylaşsın lütfen.
Fotoğrafçılığı Cebe Taşıyan Telefon
Son yıllarda özellikle genç nesil arasında hızla yayınlan hobilerin başında şüphesiz “fotoğrafçılık” geliyor. Turistik veya manzaralı mekanlarda ellerinde fotoğraf makineleriyle dolaşan pek çok genç görmeniz mümkün. Ancak kabul etmeliyz ki çoğunluğu öğrenci olan bu fotoğraf meraklılarını, profesyonel makineler satın almak maddi açıdan zorlayabilir. Nokia'nın kamera kalitesiyle öne çıkan ürünü Lumia 1020, gençlerin hem fotoğraf, hem de akıllı telefon ihtiyacını karşılayacak nitelikte. Nasıl mı? Okumaya devam edin.
Nokia Lumia 1020 ‘nin 41 megapiksel'lik kamerası akıllı telefonda sektöründe fark yaratıyor ve ProCam sayesinde pek çok detayı ayarlayarak, oldukça yüksek çözünürlüklü yakınlaştırma teknolojisiyle profeyoneller çekimlere taş çıkartacak sonuçlar elde edebiliyorsunuz.
Lumia 1020'nin kamerası sadece fotoğraf çekerken değil, video kaydı yaparken de size anı yaşatacak kalitede bir deneyim sunuyor. Oldukça net ve HD kayıt kalitesi, 6 kata kadar kalite kaybı olmadan zoom özelliği ve kusursuz stereo ses kaydı ile videoyu izleyenlere anı yaşatıyor.
MS Office, ücretsiz sesli navigasyon ve kablosuz şarj kapağı gibi benersiz özellikler olan bu akıllı telefonu, Turkcell'in internet, konuşma ve SMS paketleriyle hazırladığı avantajlı tekliflerden faydalanarak satıın alabilirsiniz. Nokia Lumia 1020'nin özelliklerini ve Turkcell'in sunduğu avantajlı teklifleri incelemek için buraya bakabilirsiniz: http://www.turkcell.com.tr/cihazlar/akilli-telefonlar.
6 Ocak 2014 Pazartesi
Blogger Yıldızlı Oy Verme Eklentisi
Blogger kullanıcıları tarafından en çok aranan ve istenen eklentilerden biri yıldızlı oy verme eklentisi. Bu konuda daha önce paylaştığım eklenti Javascript kodunun yapımcı hostundan kaldırılması nedeniyle çalışmıyordu. Ben de daha profesyonel olması için üçüncü parti uygulamalarında arayışa girdim ve işinize yarayacak güzel bir yıldızlı oy verme eklentisi buldum.
Aslında bu eklentiye yıldızlı oy verme eklentisi yerine yazı değerlendirme eklentisi demek daha doğru olur. Çünkü eklentiyi isterseniz yıldızlı, isterseniz de olumlu/olumsuz oy verme şeklinde kullanabiliyorsunuz. Şimdi adım adım bu eklentiyi oluşturmaya ve bloga eklemeye geçelim.
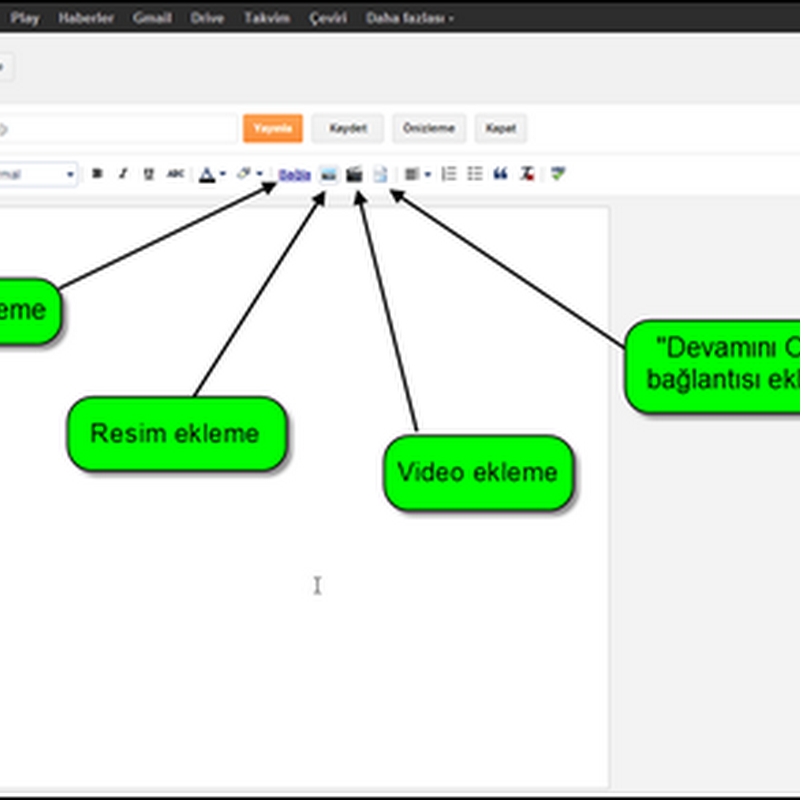
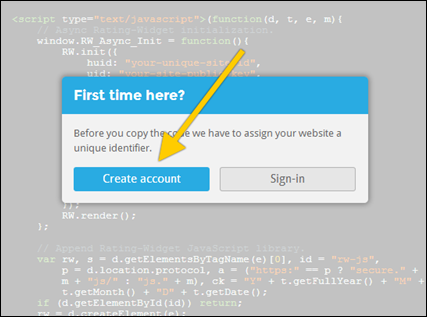
1. Adım: Rating Widget isimli bu ekletiyi kullanabilmeniz için öncelikle üye olmanız gerekiyor. Bu yüzden öncelikle widget oluşturma sayfasına giderek Create account butonuna basın.

Burada e-mail adresinizle bir hesap oluşturabileceğiniz gibi Facebook, Google veya LİnkedIn hesaplarınıza bağlanarak kısa yoldan hesap oluşturabilirsiniz.
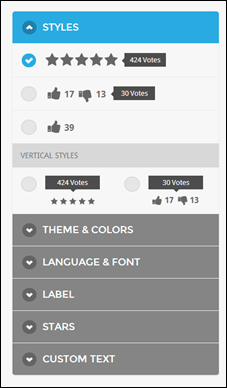
2. Adım: Hesabınıza giriş yaptıktan sonra işe eklentinin stilini belirleyerek başlayabiliriz. Yıldızlı veya +/- oy verme stillerinden birini seçtikten yatay mı yoksa dikey mi kullanmak istediğimizi belirleyebiliyoruz.

Seçtiğiniz stilin örnek görüntüsünü yandaki Live Preview yazan bölümde anlık olarak görebilirsiniz. Stile karar verdikten sonra yıldızların şekli, rengi, boyutu, yazı tipi ve boyutu, yıldızların sayısı gibi özellikleri seçtikten sonra sağ tarafta oluşan kodu kopyalıyoruz.
3. Adım: Blogger kumanda panelinize giriş yaptıktan sonra Şablon > HTML’yi düzenle yolunu takip edin ve Ctrl + F tuş kombinasyonunun yardımıyla arama kutusunu açarak </body> kodunu bulun. Kopyaladığınız kodları bunun üzerine yapıştırın.
Ardından <div class='post-footer'> kodunu bulun (Bu koddan şablonda birden fazla olabilir.İkincisi sizin için önemli. ) ve hemen üzerine şu kodu ekleyin.
<div class="rw-ui-container"></div>
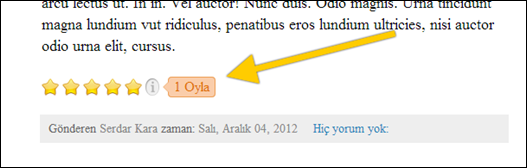
Şablonda ön izleme yapığınızda yazının en altında yıldızlı oy verme eklentisinin gözükmesi gerekliyor. Şablonu kaydedebilirsiniz.

İpucu-1: Eğer eklenti ile yazınız arasında hiç boşluk yoksa eklediğiniz ikinci kodun önüne <br/> kodunu ekleyebilirsiniz.
İpucu-2: Eklentinin ana sayfada deil de yazı başlığına tıklayıp yazının içine girildiğinde görünmeini istiyorsanız ikinci kodu şu şekilde değiştirin:
<b:if cond='data:blog.pageType == "item"'>
<div class="rw-ui-container"></div>
</b:if>
Açık ve net bir şekilde anlatmaya çalıştım ama bir sorunuz olursa yorum bölümünden sorabilirsiniz.
3 Ocak 2014 Cuma
ComLuv: Yorum Yazarak Do Follow Backlink Kazanmak
Link inşaa ederken en çok kullanılan yöntemlerden biri bloglara yorum yazamaktır. Yorum yazarak backlink kazanmak çok kolay olduğu için her yerde otomatik onaylı blog listeleri dağıtılır. Hatta ben de yorumları denetime tabi tutmadığım için muhtemelen bu listelerde Blog Hocam’da vardır. Ancak backlink çalışması yaptığını zanneden bu arkadaşlar yorum bölümlerinin nofollow olduğunu ve yaptıkları yorumların ilk fırsatta silineceğini düşünecek kadar beyne sahip değiller mi gerçekten anlamıyorum.
Bu yazıda yorum yazarak backlink kazanmak isteyen bloggerlar için güzel bir Wordpress eklentisi olan CommentLuv’dan ve bu eklentiyi kullanan bloglardan bahsedeceğim.
CommentLuv Nedir?
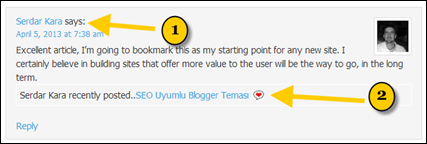
Blog yazarlarını en çok motive eden şeylerden biri okuyucu yorumlarıdır ama çoğu blog yazarı az yorum almaktan şikayetçidir. CommentLuv eklentisinin çıkış noktasıdı budur. İsminden de anlaşılacağı gibi bu eklentinin amacı okuyucuya yorum yazmayı sevdirmektir. Nasıl mı? Bunu isterseniz bir örnekle anlatayım.

1. Bu bölüm isminizi yazdığınız bölümdür ve yazdığınız URL’ye isminiz üzerinden do follow backlink kazandırır. Buraya kendi isminizi, blogunuzun ismini veya istediğiniz bir anahtar kelimeyi yazabilirsiniz.
2. İlk adımda yazdığınız adresin beslemeleri eklenti tarafından otomatik olarak taranır ve son yazınız bulunarak buraya kendiliğinden eklenir. Böylece son yazınız için de do follow backlink almış olursunuz. Eğer bu bölümde son yazınızı değil de başka bir yazınızı göstermek isterseniz listeden değiştirmeniz mümkün.
Türkçe bloglarda bu eklentiyi kullanan bir bloga henüz rastlamadım ama yabancı yüzlerce blog mevcut. Aşağıda yorum yaparak do follow backlink kazanabileceğiniz CommentLuv eklentisi yüklü olan kaliteli blogların listesini bulabilirsiniz.
Yorum Yazarak Do Follow Backlink Kazanbileceğiniz 20 Blog
- ComLuv: CommentLuv eklentisinin resmi blogu. Konuk yazarların sağlık, SEO, yaşam, teknoloji ve pazarlama gibi konularda yazdığı içeriklerden oluşuyor.
- WindowsTalk: Adından da anlayacağınız gibi Windows işletim sistemi ve bilgisayarlar üzerine yayın yapan bir blog.
- Hypertransitory: Web dünyası, teknoloji, sosyal medya ve çizgi roman konularında yayın yapan bir blog.
- Blazing Minds: Eğlence, müzik, film ve teknoloji ağırlıklı içeriklere sahip bir blog.
- Techcrates: Bilgisayar ve internet teknolojisi üzerine içeriklerin paylaşıldığı bir blog.
- The Next Goal: Kişiel gelişim ve türevleri ile ilgili yayın yapan popüler bir blog.
- Kathy Dobson: Yazarın çeşitli konularda yazılar paylaştığı kişisel blogu.
- Your Success Mastery Now: Kişisel gelişim, başarılı ve iyi yaşamakla ilgili yazıların paylaşıldığı bir blog.
- Randolf Smith: Yazarın çeşitli konularda yazılar yazdığı kişisel blogu.
- Tech Chunks: Teknolojik cihazlar, oyunlar ve sosyal medyaya dair içeriklerin bulunduğu bir blog.
- Sweets Foods: Yazarın sosyal medya ve yemekler ile ilgili ipuçları paylaştığı blogu.
- Colloquium: Kitaplar, okuma ve yazma üzerine içeriklerin yer aldığı bir blog.
- Ben Spark: Çocuk oyunları ve oyuncakları ile ilgili içeriklerin paylaşıldığı bir blog.
- Techbuecket: Teknoloji ve türevi konularında yayın yapan bir blog.
- Hensher: Grafik tasarım ağırlıklı yayınlar yapan bir blog.
- My 4 Hour Workweek: İnternetten para kazanma konulu yayınlar yapan bir blog.
- Motivtaing Mum: Çalışan annelere yardımcı olabilecek içeriklerin paylaşıldığı bir blog.
- How To Spotter: Wordpress kullanan blog yazarlarına destek veren bir blog.
- Market Secrets: Pazarlama konulu içeriklerin paylaşıldığı bir blog.
- Free Blog Help: Blog yazarlığı ile ilgili ipuçlarının paylaşıldığı bir blog.
Listeyi hazırlarken farklı konularda yayın yapan bloglar olmasına dikkat ettim ki herkese hitap etsin. Tek sorun bu blogların ingilizce yayın yapması. Eğer yorumunuzun onaylanmasını ve bu yorumdan backlink kazanmayı istiyorsanız yazdığınız yorumun dili ingilizce, içeriği ise anlamlı ve faydalı olmalı.
Hepinize bol şans!
2 Ocak 2014 Perşembe
Araştırmacı Blog Yazarları İçin Elzem Bir Araç: Çeviri Sitesi
Hepinizin bildiği gibi bloggerlar sadece yazan insanlar değillerdir. Yazmak dışında araştırma, pazarlama, iletişim kurma gibi becerilere de sahip olmaları gerekir. Blog Hocam gibi bilgi paylaşmaya çalışan blogların yazarlarında ilk olması gereken özellik bence araştırmacı olmalarıdır. Kendi bilgisinin yanında çeşitli kaynakları da araştırıp geniş bir bilgi havuzu oluşturarak, daha sonra da bu bilgileri harmonize ederek ortaya mükemmel makaleler çıkarabiliriz.
Ancak işin araştırma aşamasında gerek ben gerek diğer blog yazarları zorlanabiliyoruz. Nedeni ise Türkçe bilgi kaynaklarının yetersizliği. Bu yüzden biz de yabancı dilde yazılmış sitelere ve kaynaklara yöneliyoruz. Peki tek bildiğiniz yabancı dil İngilizce mi? Eğer sadece ingilizce sitelerde araştırma yapıyorsanız farklı dillerde yayın yapan pek çok kaliteli siteyi ve bilgiyi es geçiyorsunuz demektir. Size, farklı dillerdeki içerikleri Türkçe’ye çevirmeniz için çok pratik bir çeviri sitesi önereceğim.
Basit, kullanımı kolay bir arayüze ve çok sayıda aktif kullanıcıya sahip olan bu online araç ile çeviri yapmak gerçekten çok kolay. Yapmanız gereken tek şey yabancı dildeki metni çevri kutusuna yazmak, bu metnin hangi dilde olduğunu ve hangi dile çevirmek istediğinizi seçmek. Gerisini araç sizin için halledecektir.
İnternette İgilizce dışında en fazla bilgiyi Almanca ve İspanyolca dillerinde bulabilirsiniz. Çeviri sitesinin bu iki dildeki performansına bakarsak; Türkçe Almanca cümle çeviri bölümünün uzun cümlelerde oldukça başarılı olduğunu söyleyebilirim. İspanyolca cümle çeviri aracı ise Google’ın çok karmaşık çevirdiği cümlelerde daha net bir çevirme yapıyor.
Herkese iyi bloglamalar!