Blogunuzun alt yapısı veya konusu ne olursa olsun, hem blogunuzdan daha çok keyif almak için hem de ziyaretçilere içeriğinizi daha hoş bir şekilde sunmak için blogunuza iyi bir tema seçmelisiniz.Peki iyi bir blog teması nasıl olmalıdır? Bu yazımda bu sorunun cevabını vermeye çalışacağım ama önce blog şablonunları hakkında biraz bilgi vereyim.
Blog Şablonlarının Anatomisi
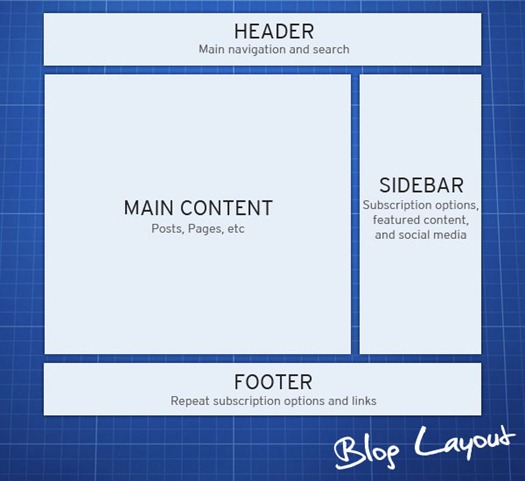
Blog şablonları genellikle 4 ana bölümden oluşur.Bunlar header, footer, sidebar ve içerik bölümleridir.
Header : Blogların en üstündeki bölüm header diye adlandırılır.Header’da blogunuzun logosu veya banner’ı bulunabilir.Bunun dışında çeşitli boyutlarda reklam alanları, yatay döşenmiş bir menü veya RSS aboneliği gibi öğeler header bölümünde bulunabilir.
Footer : Blogların en altındaki bölüm de footer olarak adlandırılır.Footer’da genellikle credits adı verilen telif hakkı, gizlilik bigileri, kullanım şartları, e-posta adresi, blog temasını hazırlayan kişinin ismi gibi bilgiler yer alır.
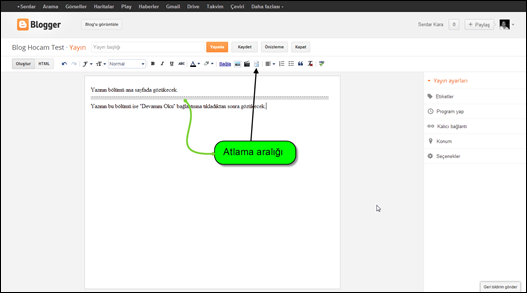
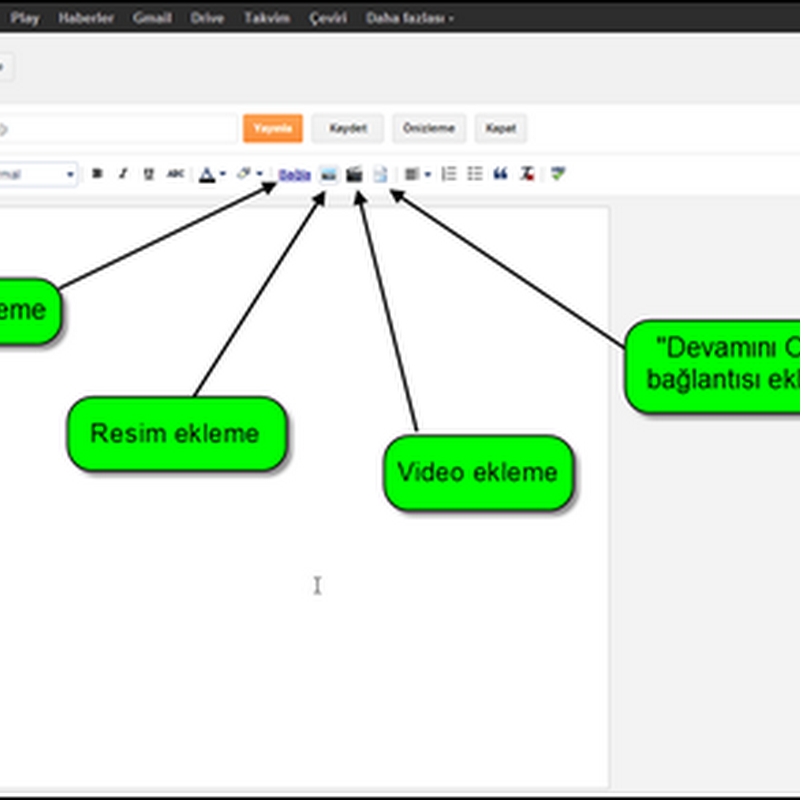
İçerik : İçerik bölümü yazılarınızın yer aldığı bölümdür.Bu bölümdeki yazılar bazı bloglarda tamamen gözükürken bazı bloglarda yazının ilk X karakteri gözükür ve bir devamını ekle bağlantısı vererek yazının tamamının okunnması sağlanır.
Sidebar : Blogların yan taraflarındaki bölümlere de sidebar denir.Sidebar’a eklenecek çok sayıda öğe vardır.Bunlardan bazılar şöyledir: arama kutusu, RSS aboneliği, sosyal ağ butonları, kategoriler, etiket bulutu, blogroll ve daha pek çoğu.
Blogunuza Tema Seçerken Dikkat Etmeniz Gerekenler
Blogunuzu sadece siz ziyaret etmiyorsunuz.Bu yüzden blogunuzun temasını seçerken sadece kendi beğendiğiniz bir temayı değil aynı zamanda ziyaretçilerinizin de beğeneceği bir tema seçmelisiniz.Blog temanızı seçerken şunlara dikkat etmelisiniz:
1.Blog Açılış Hızı
Ziyaretçiler için en önemli şeylerden biridir blogunuzun açılış hızı.Blogunuzun temasında çok fazla grafik bulunması ve gereksiz kodlar olması blogunuzun açılış hızını olumsuz etkiler.Ziyaretçilerinizi memnun etmek için hızlı açılan ve sayfaları arasında hızlı geçiş yapılan bir blog teması tercih etmelisiniz.
2.Kolay Kullanım
Ziyaretçilerinizin, blogunuzdaki istedikleri yazıya kolayca ulaşmalarını ve yazıyı rahatça okumalarını sağlamak için sade ve kullanımı kolay bir tema seçmelisiniz.
3.Internet Tarayıcısı Desteği
Blog temanızın çeşitli tarayıcılarda nasıl göründüğünü kontrol etmelisiniz.Temanız tüm tarayıcılara uygun olmalıdır.
4.Daha Az Reklam Alanı
Blogumdan para kazanayım derken her yerden reklam fışkıran temaları tercih etmek ziyaretçilerinizi blogunuzdan uzaklaştırır.Son zamanlarda çok rastlar oldum Adsense temalarına.Blogunuzun reklam çöplüğüne dönüşeceği temaları kullanmaktan kaçının.
Bu temel özelliklere sahip olduktan sonra çeşitli eklentilerle blogunuzu zenginleştirmeniz ve kişiselleştirmeniz mümkündür.