29 Şubat 2012 Çarşamba
Blogger rastgele yazılar eklentisi
Toplam yazı ve yorum sayısı istatistik eklentisi
<script type="text/javascript">
function w2bnumberofposts(json) {document.write('Toplam Yazı : ' + json.feed.openSearch$totalResults.$t + '<br/>');}
function w2bnumberofcomments(json) {document.write('Toplam Yorum : ' + json.feed.openSearch$totalResults.$t );}
</script>
<script src="http://eklentileri.blogspot.com/feeds/posts/summary?alt=json-in-script&callback=w2bnumberofposts"></script>
<script src="http://eklentileri.blogspot.com/feeds/comments/summary?alt=json-in-script&callback=w2bnumberofcomments"></script>
Blogger linklerinize gökkuşağı renk eklentisi
Blogger hareketli uçan twitter kuşu eklentisi
Cappy Meyve Tanem: Yenecek Bu İçecek!
Hem yenilebilen, hem içilebilen şeye ne denir? Yenecek bir içecek denir! Cappy Meyve Tanem denir! Cappy Meyve Tanem, içindeki gerçek şeftali parçaları ile benzersiz bir ürün. Düşünsenize, sezonunda özenle seçilen şeftalilerin kabukları el değmeden soyuluyor, küçük küpler haline getiriliyor. Sonra bu küpler, özel dolum makineleri ile leziz meyve sularına dağıtılınca, ortaya şimdiye kadar yapılmamış, yepyeni bir lezzet çıkıyor. Cappy Meyve Tanem taneleri, kıvamı, yoğun tadı ve güzel kokusu ile çok farklı, doğal olmayan hiçbir koruyucu madde içermiyor olması da başka bir artısı.

Cappy Meyve Tanem; kampanya odağına diyaloğu koyarak Twitter, Facebook ve Ekşi Sözlük gibi platformlarda paradoksları irdeliyor.
Ürünün lansman kampanyasının başlangıcında da işin içinden çıkmaya çalışan iki ünlü isim var: Hayko Cepkin ve Mustafa Topaloğlu. Kendileri başlı başına paradoks olan konuklar, “Çık İşin İçinden” adlı, serinin ilk internet talk show’unda uzun zamandır hepimizin aklında olan fakat hiçbirimizin düşünmek istemediği, o denli kafa karıştırıcı olan soruların içinden çıkmaya çalışıyorlar. Mustafa Topaloğlu ve Hayko Cepkin’in paradoks tartışmaları herkesi çok değiştirecek.
Bir de siz şansınızı denemek için videoyu izleyip içinizdeki gizli filozofu dışarı çıkarabilir ve #cikisinicinden hashtag’ini kullanarak attığınız Tweet’lerle paradoks çözümlerine yardımcı olabilirsiniz. Baktınız yardım lazım, @meyvetanem’i takip edebilirsiniz.
Mustafa Topaloğlu ve Hayko Cepkin’in yer aldığı, serinin ilk internet talk show’u 7 Mart’ta Cappy Türkiye Facebook sayfasında!
Yenecek mi, yoksa içecek mi? Hadi bakalım, #cikisinicinden!
Kampanyanın devamı ve paradokssal konuklarıyla gelecek talk show’ları izlemek için:
http://cappy.com.tr/yenecekbuicecek
https://www.facebook.com/CappyTurkiye
https://twitter.com/MeyveTanem
adreslerini ziyaret edebilirsiniz.
Bir bumads advertorial içeriğidir.
28 Şubat 2012 Salı
Blogger Basit Arama Kutusu Eklentisi
Blogger, Dinamik Şablonlar İçin Sidebar Ve Gadget’ları Duyurdu
Bildiğiniz gibi Google geçtiğimiz sene Dinamik Blogger şablonnlarını kullanıma sunmuştu.Görsellik ve hızlı çok tatmin etmesine rağmen kullanılabilirlik açısından zayıf olması nedeniyle pek rağbet görmemişti Blogger kullanıcıları tarafından.
Blogger’ın dinamik şablonları geliştirmesi bekleniyordu ki ilk hamle atıldı.Google yaptığı açıklamayla dinamik şablonlarda açılır kapanır bir sidebar ile bazı gadgetların kullanıma açıldığını duyurdu.Sidebar’a ekleyeileceğiniz gadgetlar ise şunlar:
- Blog Arşivi
- İzleyiciler
- Etiketer
- Profil
- Bağlantı listesi
- Abonelik Bağlantıları
Bakalım bundan sonra dinamik şablonlar ile ne gibi yenilikler gelecek.Ben bu kadar yaygara yapılarak duyurulan dinamik şablonlar ile ilgil çalışmaların bununla sınırlı kalacağını düşünmüyorum.
27 Şubat 2012 Pazartesi
Blogger Görsel Arama Kutuları eklentisi
Blogger için Son Twitter yazılarınız
Blogunuzda balık besleyin =)
Blogger Sayfa Yükleniyor ( Loader ) Eklentisi
Blogger Resimli Son Yorumlar Eklentisi
Blogger Facebook beğen paylaş eklentisi
Resimde görüldüzü üzere şık bir tasarıma sahip bu eklentiyi blogger'a eklemek isterseniz bloguma ekle butonuna basmanız yeterli..
Sizi ziyaret eden kullanıcılar , bu eklenti sayesinde içeriğinizi beğenebilir aynı zamanda facebook profillerinde paylaşabilirler..
Blogunuz için Sağ tık ve metin seçme engeli
Bu eklenti sayesinde , sitenize girenler sağ tık yapamayacak , sitenizdeki metinleride kopyalayamayacaklar..sitenizdeki içeriği almak isteyen yada çalmak isteyen istenmeyen kullanıcılara özel yapılmış bu uygulama işinize yarayabilir..
Sizde Blogunuz için metin kopyalama ve sağ tıklama engeli isterseniz aşağıdaki bloguma ekle butonuna basmanız ve blogunuza eklemeniz yeterli..
Açılışta Facebook Begen Eklentisi
Oldukça yararlı olduğunu düşündüğüm bu eklentiyi kullanmak için , bloguma ekle butonuna basabilir ve Facebook açılışta beğen eklentisini sizde kullanabilirsiniz..
Blogger’da Portföy Sayfası Oluşturma
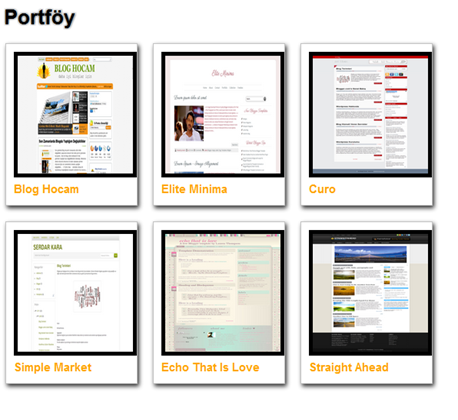
Başlıkta portföy dediğime bakmayın.Bu yazıda paylaştığım kodlarla istediğimiz resimleri çerçeve içine alıp yan yana ve alt alta sıralayacağız.Bunların üzerine gelince efekt oluşturmak için CSS3 kullanacağız.Resmin altına yazacağımız başlığa tıklayınca da istediğimiz bir sayfayı açacağız.Yani bu kodlarla oluşturacağınız sayfayı sadece portföy olarak değil, en iyi yazılarınızdan oluşan bir Best Of sayfası olarak, favori linklerinizden oluşan bir link sayfası olarak ta kullanabilirsiniz.Daha pek çok kullanım şekli üretilebilir.
Örnek teşkil etmesi ve daha iyi anlaşılması için oluşturduğum Portföy sayfasına bakabilirsiniz.Dediğim gibi oluşturduğum portföy sayfası sadece örnek için.Gerçekten benim portföyüm olduğunu sanmayın lütfen.
Hemen sayfayı nasıl oluşturacağınıza anlatayım.Önce stil kodlarını ekleyeceğiz.Stil kodlarını her zaman olduğu gibi şablonumuzdaki ]]></b:skin> kodundan önce ekliyoruz.Şablonunuzdan ]]></b:skin> kodunu bulun ve hemen üstüne aşağıdaki kodları ekleyin.
#gallery{
width:600px;
display: block;
margin: 2px 2px;
}
.gallery-image{
width:150px;
background-color: #fff;
border: 1px solid #c2c2c2;
-moz-box-shadow:0 0 20px #292929;
-webkit-box-shadow:2px 5px 8px #292929;
box-shadow:2px 3px 8px #292929;
padding: 10px 10px 30px 10px;
float: left;
position: relative;
margin-right: 20px;
margin-bottom: 20px;
-webkit-transition: all 0.4s ease-in-out;
-moz-transition: all 0.4s ease-in-out;
-o-transition: all 0.4s ease-in-out;
}
.gallery-image img{
background: #000;
width: 150px;
height: 150px;
}
.gallery-image a{
position: absolute;
bottom: 10px;
left: 10px;
font-family: arial;
font-weight:bold;
font-size: 15px;
color: orange;
text-decoration:none;
text-align: center;
}
.gallery-image:hover{
transform: skew(5deg,5deg);
-ms-transform: skew(5deg,5deg); /* IE 9 */
-webkit-transform: skew(5deg,5deg); /* Safari and Chrome */
-o-transform: skew(5deg,5deg); /* Opera */
-moz-transform: skew(5deg,5deg); /* Firefox */
}
İkinci olarak kumanda panelinizden statatik bir sayfa oluşturup, sayfanın HTML kodları bölümüne aşağıdaki kodları ekleyin.
<div id="gallery">
<div class="gallery-image">
<img src="https://lh6.googleusercontent.com/-STceCTn0bNQ/TzlxBByoWtI/AAAAAAAACN4/47yjKDt7Tz8/s1024/1329164543462.png" /><a href="http://bloghocam.blogspot.com/">Blog Hocam</a></div>
<div class="gallery-image">
<img src="http://lh4.ggpht.com/-dLvf4xRol3s/TzUMfte0xkI/AAAAAAAACLU/0n2i9e-uQJQ/s1600/Elite-Minima7.png" /><a href="http://bloghocam.blogspot.com/2012/02/elite-minima-ucretsiz-premium-blogger.html">Elite Minima</a></div>
<div class="gallery-image">
<img src="http://lh3.ggpht.com/-5iGqRXDSsIM/TpV_L6wGhqI/AAAAAAAABOE/NhG0-BKcc9g/s1600/curo-blogger-tema13.png" /><a href="http://bloghocam.blogspot.com/2011/10/curo-blogger-temas.html">Curo</a></div>
<div class="gallery-image">
<img src="http://lh6.ggpht.com/-NvPo1yJUE6Y/TmkKk2T531I/AAAAAAAAA-Q/Bqxda04zwJI/s1600/simple-market-blogger-template5.png" /><a href="http://bloghocam.blogspot.com/2011/09/simple-market-temasn-turkcelestirdim.html">Simple Market</a></div>
<div class="gallery-image">
<img src="https://lh3.googleusercontent.com/-1BNqCKZJC-4/ThQ6MquwVzI/AAAAAAAAAwg/sEBqGYxs1PM/s576/kadinlar-icin-blogger-temasi.jpg" /><a href="http://bloghocam.blogspot.com/2011/07/blogcu-bayanlar-icin-blogger-temas.html"> Echo That Is Love</a></div>
<div class="gallery-image">
<img src="http://lh4.ggpht.com/-vhKZxWPkC2M/Tue3XEPkSNI/AAAAAAAABuE/cBMwM97l33k/s1600/StraightAhead-premium-kalitede-blogg.png" /><a href="http://bloghocam.blogspot.com/2011/12/straight-aheadpremium-kalitede-blogger.html">Straight Ahead</a></div></div>
Şimdi de kodları nasıl düzenleyeceğinizden bahsedeyim.Her bir çerçevenin kodu şu şekildedir:
<div class="gallery-image">
<img src="resim.png” /><a href=”http://sayfa-adresi”>Başlık</a></div>
- resim.png yerine çerçeve içerisinde gösterilecek resmin adresini yazın.
- http://sayfa-adresi yerine başlığa tıklayınca açılmasını istediğiniz sayfanın adresini yazın.
- Başlık yerine resmin altında gözükecek başlığı yazın.
26 Şubat 2012 Pazar
Ece Sükan Benim Bloguma Yakışan Sony VAIO'yu Seçti... Sıra Sende!
Ayrıca Facebook üzerinde yapılmış özel bir aplikasyonla Ece Sükan profil fotoğraflarını inceliyor ve sana yakışan Sony VAIO'yu belirliyor. Sen de fotoğrafa tıklayarak Facebook üzerinden VAIO kazanma şansı yakalayabilirsin…
Bir bumads advertorial içeriğidir.
Blogger Yukarı Çık Butonu Ekle ( Sabit )
Faydalı bir eklenti olduğunu düşünüyorum sizde blogunuza eklemek için aşağıdaki Bloguma Ekle butonuna basınız...
Addthis Paylaş Butonları ekle
Google+ , Facebook , Twitter , Mail yollama , Bloggerde yayınlama ve daha bir çok sosyal im bu eklentide....
24 Şubat 2012 Cuma
Rumeli Hisarı'nda Büyüleyen Fantastik Gösteri!
Bu arada söylemeden edemeyeceğim; 8x4 gerçekten de hoş ve güçlü kokulara sahip... Deodorant özelliğinin yanında bir parfüm gibi de rahatlıkla kullanılabilir. Gösteriyi Rumeli Hisarı'nda seyredemeyenler için aşağıda paylaşıyorum.
8x4 dünyasını Facebook'tan takip isteyenler; http://www.facebook.com/8x4Turkiye
Bir bumads advertorial içeriğidir.
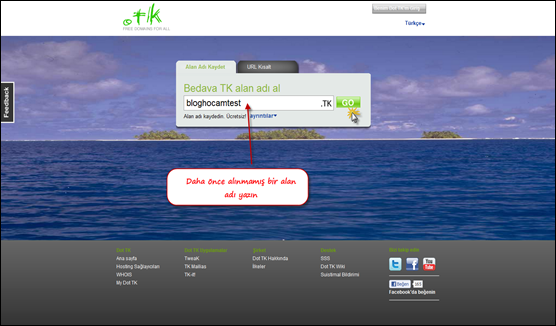
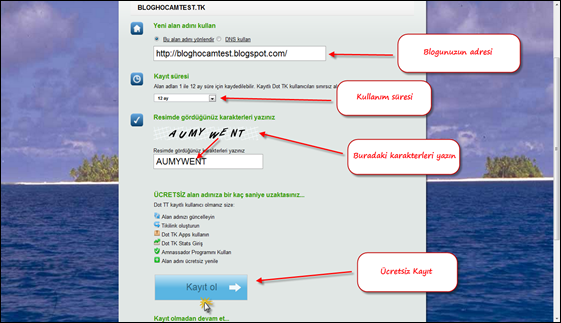
Ücretsiz “Blogunuz.Tk” Alan Adınız Olsun
1.Adım: Dot.Tk adresine gidip ve kutuya kullanmak istediğiniz alan adını yazıp GO butonuna basın.

2.Adım: Bu adımda ücretsiz kayıt formunu doldurun.Sırasıyla blogunuzun adresini ( http://blogunuz.blogspot.com ), kaç ay kullanmak istediğinizi ve doğrulama kodunu yazdıktan sonra kayıt ol butonuna basıp listedeki servislere ait hesaplardan birini kullanarak kaydı tamamlayın ( Bu servislerden birinde hesabınız yoksa hemen altındaki e-posta adresi kayıt linkine tıklayarak e-mail hesabınızla da kayıt olabilirsiniz.

Formu eksiksiz ve doğru doldurduysanız artık blogunuz.blogspot.com adresindeki blogunuza blogunuz.tk adresinden de ulaşabilirsiniz.
22 Şubat 2012 Çarşamba
Blog Hocam 1 Yaşında
Tam 1 yıl önce bugün, 22 Şubat 2011 tarihinde yazmışım ilk yazımı.Blog Hocam’ı oluşturduğumda amacım bildiklerimi yazarak insanlara yardımcı olmak, yazarken de keyif almaktı.Geçen 1 yıla baktığımda bunu büyük ölçüde başardığımı anıyorum.
Blog Hocam mceram aslında çok iyi başlamıştı.Yazmaya başlayalı henüz 1 hafta olmadan yeni üye olduğum Yazar Kafe’de günün sitesi seçilmem blogumun promosyonuna müthiş katkı sağlamış ve günde 10-15 olan ziyaretçi sayım 100’’lere ulaşmıştı.
Tam herşey yolunda gidiyor derken Blogger’a erişimin yasaklanması ile henüz yeni oluşturmaya başladığım okuyucu kitlemi tamamen kaybetmiştim.Yılmadım, yazmaya devam ettim.Arama motoru optimizasyonu çalışmalarına ağırlık vererek önce ziyaretçi kazanmaya sonra da kaliteli içeriğimle onları daimi okuyucuya çevirmeye çalıştım.Peki başarılı oldum mu?
Aylık ziyaretçi sayım 600’lerden 10.000’lere çıktı, RSS abone sayım bir elin parmaklarını geçmezken 360’lara çıktı. 0’dan sadece Blog Hocam için oluşturduğum Facebook sayfam 200’den fazla hayran sayısına, Twitter hesabım ise 90’dan fazla takipçi sayısına ulaşırken, Google Friend Connect aracılığıyla Blog Hocam 290’ın üzerinde izleyici sayısına ulaştı.Henüz yeni bir sosyal ağ olmasına rağmen Google+ sayfamı 20’den fazla kişi çevrelerine eklerken, kişisel Google+ hesabımı 130’dan fazla kişi çevrelerine ekledi.
Tüm bunların ötesinde; okuyuculardan aldığım olumlu tepkiler, gelen güzel yorumlar, hakkımda yazılan övgü dolu yazılar, saygı çerçevesinde kurulan arkadaşlıklar ve sohbetler….İşte bunların değerini ölçmeye hiç bir sayı yetmez.
Bu vesileyle tüm okuyucularıma bir kez daha sonsuz teşekkür ediyorum.İyi ki varsınız.
19 Şubat 2012 Pazar
Blog Yazısı Yazarken Yapılmaması Gerekenler
Bir blogun oluşma süreci hangi konuda blog yazacağınızı bumlmakla başlar.Sevdiğiniz, ilgi duygunuzduğunuz ve hakkında bilgi sahibi olduğunuz bir konu bulmak zor olmasa gerek.Konuya karar verdikten sonra sıra blogunuza bir isim bulmaya gelir.Biraz yaratıcı, biraz da şanslı iseniz blogunuzun ismine de rahatlıkla karar verebilrsiniz.Sıra blogunuzu oluşturmaya geldiğinde imdadınıza Blogger yetişir.Blogger ile ücretsiz ve kolayca kendi blogunuzu oluşturabilirsiniz.Blogunuzu da oluşturduktan sonra sıra yazı yazmaya gelir.
Buraya kadar her adımı kolayca geçebilirsiniz ancak blogunuzu içerik oluşturmak yani blog yazısı yazmak sandığınız kadar basit değildir.Ziyaretçilerinizi etkilemek ve blogunuzun popüleritesi arttırmak için kullanabileceğiniz en etkili silahınız blog yazılarınızdır.İşte bu yüzden yazılarınızı yazarken dikkat etmeniz gereken çok şey var.Aşağıda blog yazıarınızı yazarken kaçınmanız gereken davranışlardan bahsettim.
Dikkat Dağıtıcı Şeylerlerle Meşgul Olmak
Blog yazısı yazarken bir yandan da başka şeylerle ilgilenmeye çalışmak yazınıza odaklanmanızı engelleceği için cümle bütünlüğünü korryayamama, yazım hataları, anlatılmak istenen şeyin doğru anlatılamaması gibi yazınızın kalitesini düşürecek sonuçlar doğurabilir.
Blog yazısı yazarken MSN ve benzeri anlık mesajlaşma programlarını kapatın.Yazınızı yazarken bir yandan da televizyon izlemek ya da telefonla konuşmak gibi davranışlardan kaçının.
Arama Motorları İçin Yazmak
Arama motoları ( özellikle Google ) bloglar için en önemli trafik kaynağıdır.Örneğin benim blogumu ziyaret edenlerin %80’e yakını Google aramalarından Blog Hocam’a ulaşmaktalar.Bu orana ulaşmak için elbette uygulamanız gerekenm bazı temel SEO yteknikleri var ancak SEO demek, sadece arama motorları için yazmak değildir.Zaten son Google algoritma güncellemelerini incelediğinizde kullanıcı dostu, kaliteli ve özgün içeriğin ne kadar önemli olduğunu anlıyoruz.
Blog yazılarınızı yazarken okuyucularınız için yazın.Eğer oyazınızı okuyucalırınız beğenirse Google’da beğenecektir zaten.SEO hastalığına kapılıp yazılarınızı anahtar kelime çöplüğüne dönüştürmeyin.
Görsel Öğeleri Kullanmamak
Yazınızı açan bir ziyaretçinin baştan aşağı düz yazı şeklinde yazılmış 500 kelimelik bir yazı ile karşılaştığında o yazıyı okumadan kapatması çok yüksek bir ihtimaldir.Yazdığınız yazı ne kadar kaliteli olursa olsun onu düz yazı şeklinde yazmak tüm emeklerinizi heba edebilir.
500 kelimelik bir yazıyı tek bir blok halinde yazmak yerine 100 kelimelik 5 blok halinde yazmak, listelerden, biçimlendirmelerden, fotoğraf ve videolardan yararlanmak yazınıza zanginlik katarak okunma oranını arttıracaktır.
Blog yazılarınızda görselleri kullanmanın yazıya zenginlik ve hareket katmak dışında önemli bir faydası daha vardır.Görselleri SEO uyumlu yaparsanız, görsel aramalardan da yazınıza ziyaretçi gelmesini sağlayabilirsiniz.Bu yüzden yazılarınızda mutlaka görsel öğeler kullanın.
Farklı Bir Ton Kullanmak
Bir blog yazarının yazılarında kullandığı bir uslup, bir ton vardır ve bu tonu tutarlılık göstermelidir.İlk blog yazısında okuyucularına nasıl hitap ediyorsa diğer yazılarında da aynı hitap şeklini kullanmalıdır.
Blog yazıarınızda kullanacağınız tonu belirlerken okuyucu kitlenizi dikkate alın.Örneğin akademisyen ve çalışan kesime hitap eden bir blog yazıyorsanız yazınızda “selam millet” demeniz oldukça abes olur.
Yazıyı Bitirir Bitirmez Yayınlamak
Yazını yazdıktan sonra hemen gönder tuşuna basıp blogunuzda yayınlıyorsanız hata yapıyorsunuz.Acaba yazınız gerçekten yayınlamaya hazır mı? Bundan emin olmak için yazınızı en az 1 kez okuyun.Yazım yanlışları, anlam bozuklukları, hatalı linkler olup olmadığını kontrol edin.
Hatta size önerim bir checklist oluşturmanız ve yazınızı yayınlamadan önce mutlaka bu cheklistteki tüm maddelerin yanına tik işareti koyduğunuzdan emin olmanız.
16 Şubat 2012 Perşembe
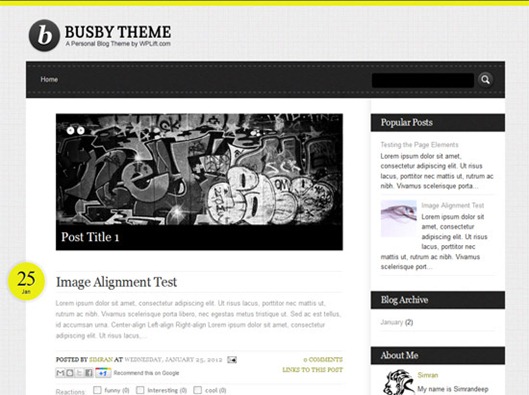
Tüm Ayarlarıyla Bubsy Blogger Teması
Wordpress’ten Blogger’a BloggerReflex tarafından çevrilen Busby Blogger Teması, şık ve profesyonel görnümüyle dikkatimi çekti ve burada paylaşmak istedim.Denemek için test bloguma yüklediğimde Bloggr Şablon Tasarımcısı ile uyumlu olduğunu gördüğümde bu tema benim için daha değerli hale geldi.Bunun gibi Blogger Şablon Tasarımcısı ile uyumlu tema bulmak çok kolay olmuyor.
Temanın görünümü Blogger Şablon Tasarımcısından istediğiniz gibi değiştirebileceğinizi hatırlattıktan sonra kodlarda düzenlemeniz yerlere geçiyorum.
Twitter, RSS, Facebook Butonları
Sağ üst tarafta, blog başlığının yaında bulunan Twitter, RSS ve Facebook butonlarını düzenlemek için aşağıdaki kodları bulun ve # yerine kendi Twitter, RSS ve Facebook adreslerinizi yazın.
ss<ul id='social'>
<li class='twitter'><a href='#'>Twitter</a></li>
<li class='rss'><a href='#'>RSS</a></li>
<li class='facebook'><a href='#'>Facebook</a></li>
</ul>
Manşet
Manşette slayt olarak gösterilen resimleri ve başlıkları düzenlemek için aşağıdaki kodları bulun.Kodlarda ki # yerine açılmasını istediğiniz sayfanın adresini, Post Title yerine açılacak sayfanın başlığını, http://……jpg yerine ise gösterilecek resmin adresini yazın.
<ul>
<li><h2><a href='#'>Post Title</a></h2> <a href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiW76YfE2BWkWxeSJ-cg9GOz_jIHbtLmY84bkMmaym4lVc7lUckUjc616MYBshevM-Bda7Lpx856KsaCpTp6qqx_BBD0thq2JdRwroUI1WATPb4bdwJXYFuWCZP820OAIqxz_-dNt3i48A/s1600/spray-paint.jpg'/></a></li>
<li><h2><a href='#'>Post Title 1</a></h2> <a href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgmHWXlkSk82LnQP1WuPDfdN3OK5asuB3hg32SWSldqZWqfzGV4pmtF4T3J536F7XooiSJskFGzdPZIWIXkN34kfcNEbuAaEEJHiC0wTzJ9oSkk8KKzJVpHpTO7-VtrbCWB8wRmB7oiIko/s1600/south-bank-graffiti.jpg'/></a></li>
<li><h2><a href='#'>Post Title 2</a></h2> <a href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxwtjNtpMvY40E2iDuhZRXSD8NujfXrrjxOwMLGcTKJDQGvBhna9QHdQzkHGKwMz0aXBLWW4flWmbGjk7I9ce-tPSm5fM6B1khi0mksInaFG8OwxCnc8d3B809b6EgSyEhUNYl5fDEcM4/s1600/skater.jpg'/></a></li>
</ul>
Tarih
Temayı yüklediğinizde büyük ihtimalle yazı başlıklarınınn yanında tarih gözükmesi gerekirken undefined gibi bir şey yazacaktır.Bunu düzeltmek için yapmanız gereken ayarlar şöyle:
1. Kumanda Paneline giriş yaptıktan sonra Ayarlar > Biçimlendirme > Tarih Başlığı Biçimini > Cuma, Şubat 10, 2012 olarak ayarlayın.
2. Yine aynı yerdeki Tarih Damgası Biçimini > Cuma, Şubat 10, 2012 olarak ayrlayarak kaydedin.
Yapılması gereken ayarlar bu kadar.Artık Busby teması kullanıma hazır.Her hangi bir sorun yaşrsanız yorum bölümünden iletebilirsiniz.
15 Şubat 2012 Çarşamba
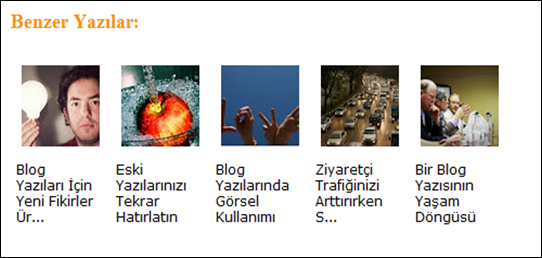
Kullandığım “Resimli Benzer Yazılar” Eklentisini Paylaşıyorum
Son günlerde blogumda kullandığım resimli benzer yazılar eklentisini paylaşmamı isteyenlerin sayısı arttı.Sanırım LinkWithin kullanınca köşede çıkan LinkWithin yazısından rahatsız oldular, bu yüzden benden eklentiyi paylaşmamı rica ettiler.

Bu blogda gördüğünüz eklentinin kodlarını olduğu gibi paylaşıyorum.Kurulum 2 aşamadan gerçekleşiyor.Önce </head> </head> kodları arasına stil ve script kodlarını ekleyeceğiz, ikinci aşamada ise Yazının altına HTML kodlarını ekleyeceğiz.Kuruluma geçelim…
1.Aşama: Şablonunuzdan </head> kodunu bulun ve bunun hemen üstüne aşağıdaki kodları ekleyin:
<!--Resimli Benzer Yazılar Eklentisi Stiller Ve Scriptler Başlangıcı-->
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: #F1921A;
font-family: Times New Roman;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:none;
border: 1px solid #ddd
}
</style>
<script type='text/javascript'>
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNtYTiOdvJbqheAHcD0NXfQKxUqZDq8ccOmOnpfPw1eL2KAmhImuAiMRsz8c76VDzmUDQxP80yB86PwYiBTXeZ7R_vegn93fRjAFFeoW5d2D9RiQGgUUsfNCVyrQiYZQBJUdDZtiR87HY/s72/no-image.PNG";
var maxresults=5;
var splittercolor="#E6E7E8";
var relatedpoststitle="Benzer Yazılar:";
</script>
<script src='http://dl.dropbox.com/u/60346665/resimli-benzer-yazilar.js' type='text/javascript'/>
<!-- remove --></b:if>
<!--Resimli Benzer Yazılar Eklentisi Stiller Ve Scriptler Bitişi-->
2.Aşama: Şablonunuzdan <div class='post-footer'> kodunu bulun ve hemen altına aşağıdaki kodları ekleyin:
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</div><div style='clear:both'/>
<!-- remove --></b:if>
Resimli benzer yazılar eklentisinin kurulumu bu kadar.Bir sorunla karşılaşırsanız yorum bölümünden sorabilirsiniz.
İyi bloglar…