Blog tasarımlarının en çok aranan ve en çok üzerinde durulan öğelerinden biri blog kayıtlarının üst tarafına eklenen yatay link menüleri sanırım. Blogger’a yatay menü ekleme olayı hem Google’da çok aranıyor, hem de benden çok isteniyor.
Bugüne kadar bazı yatay menü kodları paylaşsam da şıklığa ve tasarıma özen gösteren bloggerlar benden ribbon menü paylaşmamı istemişlerdi. Ben de blog kayıtlarının üst tarafına ekleyebileceğiniz, şık ve hover efekti sayesinde üzerine gelindiğine hareket eden harika bir ribbon menü buldum.
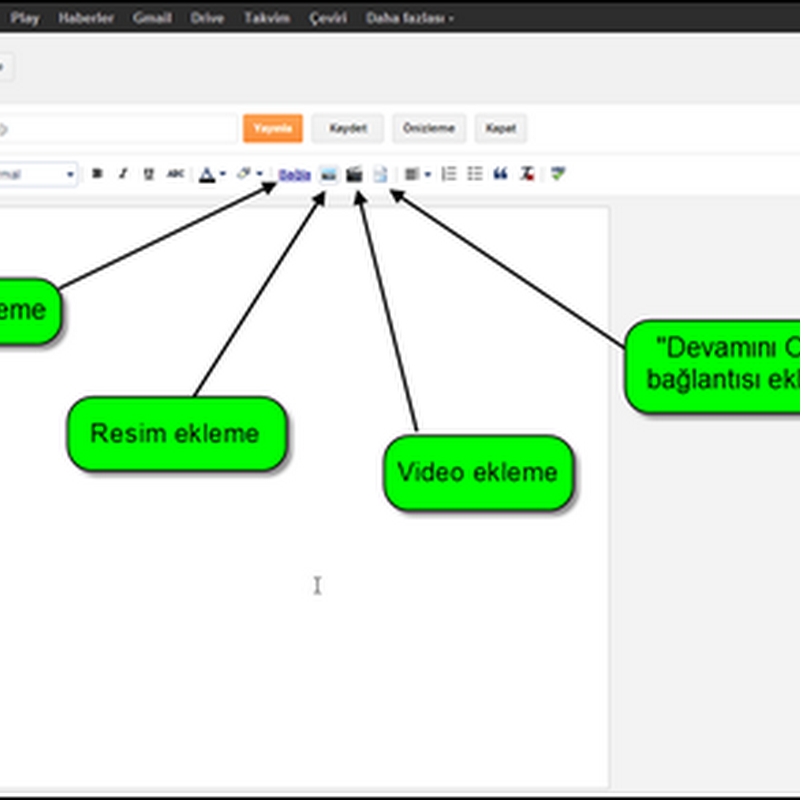
Menüyü Blogger’a eklemek için kumanda paneline giriş yaptıktan sonra Yerleşim > Gadget Ekle > HTML/JavaScript yolunu izleyin ve aşağıdaki kodları yapıştırın.
<style>
/* Blog Hocam Animasyonlu Ribbon Menü */
.bhribbon span {
background:#F1921A;
display:inline-block;
line-height:3em;
padding:0 1em;
margin-top:0.5em;
position:relative;
-webkit-transition: background-color 0.2s, margin-top 0.2s; /* Saf3.2+, Chrome */
-moz-transition: background-color 0.2s, margin-top 0.2s; /* FF4+ */
-ms-transition: background-color 0.2s, margin-top 0.2s; /* IE10 */
-o-transition: background-color 0.2s, margin-top 0.2s; /* Opera 10.5+ */
transition: background-color 0.2s, margin-top 0.2s;
}
.bhribbon a span {
color:#000;}.bhribbon a:hover span {
background:#669900;
margin-top:0;}
.bhribbon span:before {
content: "";
position:absolute;
top:3em;
left:0;
border-right:0.5em solid #F1921A;
border-bottom:0.5em solid #fff;}.bhribbon span:after {
content: "";
position:absolute;
top:3em;
right:0;
border-left:0.5em solid #F1921A;
border-bottom:0.5em solid #fff;}.bhribbon a:link, .bhribbon a:visited {
color:#000;
text-decoration:none;
float:left;
height:3.5em;
overflow:hidden;
}
.bhribbon:after, .bhribbon:before {
margin-top:0.5em;
content: "";
float:left;
border: 1.5em solid #F1921A;}.bhribbon:after {
border-right-color:transparent;}.bhribbon:before {
border-left-color:transparent;}
</style>
<div class='bhribbon'>
<a href='http://bloghocam.blogspot.com/'><span>Ana Sayfa</span></a>
<a href='http://bloghocam.blogspot.com/p/hakkmda.html'><span>Hakkımda</span></a>
<a href='http://bloghocam.blogspot.com/p/misafir-blogculuk.html'><span>Misafir Blogculuk</span></a>
<a href='http://bloghocam.blogspot.com/p/destek-ol.html'><span>Destek Ol</span></a>
<a href='http://bloghocam.blogspot.com/p/takip-et.html'><span>Takip Et</span></a>
<a href='http://bloghocam.blogspot.com/p/ne-dediler.html'><span>Ne Dediler?</span></a>
<a href='http://bloghocam.blogspot.com/p/arsiv.html'><span>Arşiv</span></a>
<a href='http://bloghocam.blogspot.com/p/galeri.html'><span>Reklam</span></a>
<a href='http://bloghocam.blogspot.com/p/iletisim.html'><span>İletişim</span></a>
</div>
Değiştirmeniz gereken yerler son bölümdeki menü öğelerine ait bağlantılar. Ben bu menüye Blog Hocam’a ait statik sayfaların linklerini ekledim ama siz isterseniz başka türlü de değerlendireblirsiniz.
Örneğin bir arkadaşınıza ya da diğer sitenize link vermek sterseniz oraya şu satırı ekleyebilirsiniz:
<a href='http://siteadresi.com'><span>Site</span></a>
Veya belli bir etikete ait yazılarınızın listelenmesini sağlayablirsiniz. Örneğin Blog Hocam’da SEO etiketli yazılara link vermek için şu satırı ekleyebilirim:
<a href=' http://bloghocam.blogspot.com/search/label/SEO'><span>SEO</span></a>
Ya da belli bir yazıya link vermek isteyebilirim. Örneğin Bumerang’ı tanıttığım Her Yönüyle Bumerang Network başlıklı yazıma bu menüde yer vermek istersem şu satırı ekleyebilirim:
<a href='http://bloghocam.blogspot.com/2013/10/her-yonuyle-bumerang-network.html'><span>Bumerang</span></a>
Ben menüyü Blog Hocam’ın tasarımına uygun şekilde renklendirdiğim için her blog uygun olmayabilir. Bu yüzden son olarak da renkleri nasıl değiştireceğinizden bahsedeyim.
Tmel olarak 2 renk kullandım. Bunlardan ilki turuncu renkte gördüğünüz zemin rengi. Bu rengin kodu #F1921A Kodlarda bu renk kodunu gördüğünüz yere kendi istediğiniz rengin kodunu koyarsanız menünün zemin rengi değişecektir.
Kullandığım diğer renk ise menünün üzerine geldiğinde öne çıkan öğenin dönüştüğü renk olan yeşil. Bu rengin kodu ise #669900 Kodlarda bu renk kodunu gördüğünüz yere kendi istediğiniz rengin kodunu koyarsanız hover efekti ile oluşan renk değişecektir.
Sanırım yeterince açıklayıcı oldu :) Eğer kafanıza takılan bir şey olursa yorum bölümünden sorabilirsiniz.