- Eski URL nizi kullanıdığını yerleri değiştirmeyi unutmayın(Mail imzaları,forumlar gibi)
- Adınızı sadece bir kere değiştirebileceğinizi unutmayın
- Kullanıcı adınızdaki . karakterinin hiçbir şeyi değiştirmeyeceğini unutmayın.Yani facebook/yunusemre ile facebook/yunus.emre arasında herhangi bir fark yok.
30 Haziran 2012 Cumartesi
Facebook sayfa URL (username) şimdi değiştirebilirsiniz..
29 Haziran 2012 Cuma
12 Adımda Split Testing ile Takipçilerinizi Arttırın
BlogHocam’a bıraktığım bir kaç yorumda Split-Testing’den bahsetmiştim. Şimdi Split-Testing’in anlamını, uygulanış biçimini ve faydalarından bahsedeceğim. İnternet sitenizin türü ne olursa olsun Split-Testing uygulanmalıdır. Split-Testing uygularsanız zamanla istediğiniz değerleri arttırabilirsiniz mesela takipçilerinizi arttırabilir, YouTube ve benzeri video sitelerine yüklediğiniz videoların izlenme sayılarını arttırabilir, sitenizin ziyaretçi sayısını arttırabilirsiniz hatta sahip olduğunuz yada satış ortaklığını yaptığınız hizmet yada ürünün satışlarını 2’ye 3’e katlayabilirsiniz.
Split-Testing, Türkiye’de pek önemsenmeyen, bilinmeyen bir konu. Çok az sayıda firma yada kişi Split-Testing yapmaktadır fakat yurtdışında ki firmalar ve bloggerlar bunun önemini anlamış ve üzerinde çok durmuşlardır.
Sizin için aşağıda bir görsel hazırladım, Split-Testing yaparak hiç zorlanmadan hedefinize ulaşabilirsiniz. Aşağıda ki senaryoya bakarsanız %1 dönüşüm var. Süreyi kısaltmak için ya ziyaretçiyi 10 katına çıkartmamız gerekiyor yada hedefi 10 kat küçültmemiz gerekiyor. Trafiği arttırmak o kadar kolay değildir ve zaman alır, hedefi küçültmeninde bir anlamı yoktur.
Split-Testing’in anlamı, ziyaretçinin hareketlerini test etmektir yani tasarımda ve içerikte yaptığınız ufak değişikliklere ziyaretçinin tepkisini ölçmektir. Bunu yapmak için az da olsa trafiğe ihtiyacınız var. Trafiği nereden sağlayacaksınız; Seo, Banner Reklam, Forumlar, Konuk Yazarlık, CPC vb.
Split-Testing yaparken kullanacağım araçlar Google Website Optimizer ve daha da önemlisi kağıt-kalem. Şuan için bu konuda tecrübesizim. Facebook vs beğenilerini nasıl otomatik takip edeceğimi bilmiyorum, belki de ufak bir script yazabilirim ( Bu scripti yaparsam sizinle paylaşırım ). Elimden geldiğince zorlukların üstesinden gelip ve size anlatmaya çalışacağım.
Şimdi Split-Testing’in anlamını ve ihtiyacımız olanları öğrendiğimize göre uygulamaya geçelim. Kendi blogumda Split-Testing uygulamaya başlayacağım. Şuan için Aweber gibi otomatik cevaplayıcı sistemler kullanmadığım için şimdilik takipçi sayılarımı ve Rss abonelerimi çoğaltmayı hedefliyorum. Blogumda bir makalede bahsettiğim gibi tam olarak 2012 sonuna kadar hedefim kullandığım sosyal medya hesaplarında ve Rss abonelerinde +500’e ulaşmak. Aslına bakarsanız bu canlı bir ders olacak, yani ilerleyişimi günbegün görebileceksiniz. Peki hedefime ulaşmak için neler yapabilirim ?
1- Sidebar’a site renkleriyle uyumlu bir takip kutusu ekleyebilirim. ( BlogHocam’da ki gibi )
2- Makale sonlarına eklediğim paylaşma ve takip tasarımının düzenleyebilirim. Renklerle oynayabilirim, yerlerini ve şekillerini değiştirebilirim.
Bu yöntemi yurtdışında ki bloggerlardan öğrendim. Okları kullanarak insanların dikkatlerini istedikleri yerlere çekebiliyorlar. Böylece hem takipçi sayılarını arttırıyorlar hemde satışlarını ikiye katlıyorlar.
Örnek: Pat Flynn - GreenAxamAcademy.com, Siteye girdiğinizde yukarıda ki bannerda kırmızı bir ok göreceksiniz. Pat, o kırmızı okun satışlarını %30 arttırdığınız söylüyor. Bunu anlattığı videonun o bölümü .
4- Ücretsiz bir rehber çıkartarak insanların e-posta adreslerini alabilirim.
Bu en hızlı ve en kolay yoldur fakat dikkat etmemiz gereken bir şey var. İnsanlara verdiğimiz ücretsiz rehberlerin içi gerçekten kaliteli bilgi ile dolu olmalıdır. Baştan savma bir kitap verirseniz sadece insanların e-postalarını kaybetmekle kalmazsınız, onların güveninide kaybedersiniz.
5- Bir takım kodlarla ziyaretçi yazının sonuna geldiğinde bir süre sonra ona bir kutu gösterebilirim. Böylece dikkatini birden bire kutuya çekebilirim.
Pop-up’tan biraz daha farklı bir yöntem. Kodları bulup, kullanıp, sonuç alınca sizinle burada paylaşacağım.
6- Pop-up Yazılımları Kullanabilirim
Arama motorları ve ziyaretçiler tarafından rahatsız edici bulunsa da gerçekten işe yarayan bir yöntem. Tabi doğru kullanıldığında.
7- Hakkımda Sayfasına Takip Kutusu Ekleyebilirim
Bunuda yurt dışında ki bloggerlardan öğrendim. Oldukça etkili bir yöntem. İnsanların sizi tanıdığı sayfada size güvenip, sizi takip etmesi daha muhtemeldir. Bu hiç aklıma gelmezdi ama gerçekten işe yarıyormuş. Bunu deneyip bende göreceğim.
8- Yorum Kutusunu Kullanabilirim
Bunu çok denedim ama başarısız oldum, profesyonel bir yazılımcı bulup bunu ona danışacağım. İnsanlar bloguma yorum bırakırken e-posta adreslerini yazmak zorundalar. Onlardan bir checkbox yardımı ile izin isteyebilir ve böylece zahmetsizce bültenime kayıt edebilirim. Blogumda şuan +250 yorum var. Problemi çözebilseydim bu sayının yarısını bültenime kayıt edebilirdim.
9- Ödüllü Yarışmalar/Çekilişler Düzenleyebilirim
Her bir mecrada takip etmek bir çekiliş hakkı olsa, eminim 5-10 çekilişte amacıma ulaşabilirim.
10- Facebook Uygulaması ile E-Postalarını Alabilirim
Facebook uygulamaları ile ilgili bir kitap almıştım ama pek derinine inemedim. Okuldan arkadaşım ( Barış Gün ) kendini php konusunda kanıtladı. Ondan yardım alarak bu facebook yazılımını üretebiliriz. Böylece insanlardan, onları zahmete sokmadan e-postalarını alabilirim.
11- Yorumlara Teşekkür Eklentisini Kullanabilirim
Bir ziyaretçi, bloguma ilk yorumunu bıraktığında onu hazırladığım teşekkür sayfasına yönlendirip, samimi düşüncelerimi ona aktarabilirim. Daha sonra ona ücretsiz bir e-kitap verebilir yada gelecekle ilgili bir haber verip beni takip etmesini isteyebilirim. Eminim bu akılda kalıcı olacaktır.
12- İletişim Kutusunu Optimize Edebilirim
Genelde makale sonlarında " benden istediğiniz gibi yardım talep edebilirsiniz " mesajını veriyorum. İletişim sayfasından bana mesaj atmak isteyen bir kişi kesinlikle e-posta adresini vermek zorunda, ki geri dönüş yapabileyim.
31 Aralık 2012’ye kadar bunlar dahil bulduğum bütün yöntemleri uygulayıp bütün sosyal medyalarda +500 takipçiye ulaşmaya çalışacağım. Gelişmelerden sizi tekrar tekrar haberdar edeceğim ve sonuçları yine bir misafir yazı olarak BlogHocam’da paylaşacağım, elbette Serdar Kara kabul ederse. Hedeflerime ulaşmama yardım etmek için bana başka fikirler verebilir, beni takip edebilir ve bu yazıyı paylaşabilirsiniz.
Bu Makale : İnternetten para kazanmak, profesyonel blog yazarlığı ve uzmanlık sektörüyle ilgilenen ve içerik üreten Batuhan ŞASI tarafından yazılmıştır. Yazarın diğer yazılarını okumak için Affiliate Hocasi.com'u ziyaret edebilirsiniz.
İlginç Facebook aksesuarları
28 Haziran 2012 Perşembe
Blogger Dikey Navigation Menü Eklentisi
]]></b:skin>
#menu9 ul { list-style: none; margin: 0; padding: 0; } #menu9 img { border: none; } #menu9 { width: 200px; margin: 10px; } #menu9 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu9 li a:link, #menu9 li a:visited { color: #FFF; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDaXoLWB5dINZYIhh_hHXirEjNGveLoMPd_MDOdSQBodFhAeTkhqGo5xk-nBZ0OakakwMvFpv3AjlaF2k68xHtdHAEPgJnG1I8vW4Yo6RHy4Od1M29onMxThkQE85mOS3PUvkxEimDF6U/s288/menu9.gif); padding: 8px 0 0 35px; } #menu9 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDaXoLWB5dINZYIhh_hHXirEjNGveLoMPd_MDOdSQBodFhAeTkhqGo5xk-nBZ0OakakwMvFpv3AjlaF2k68xHtdHAEPgJnG1I8vW4Yo6RHy4Od1M29onMxThkQE85mOS3PUvkxEimDF6U/s288/menu9.gif) 0 -32px; padding: 8px 0 0 35px; }
<div id="menu9"> <ul> <li><a href="#">MENU 1</a></li>
<li><a href="#">MENU 2</a></li>
<li><a href="#">MENU 3</a></li>
<li><a href="#">MENU 4</a></li>
<li><a href="#">MENU 5</a></li> </ul> </div>
Blogger Dikey Navigation Menü Eklentisi , Blogger Dikey Navigation Menü , Blogger Menü Eklentisi , Blogger Menü widget , Blogger için menü
CSS İle Metin Seçme Engeli Kodu
Sadece .post-body etiketi altındaki bölgeye odaklanıyor. Sizin içeriğiniz başka bir CSS etiketi altındaysa kendinize göre düzenlemeniz lazım.
Blogger kullanlar bu kodu " /b:skin'> " etiketinin hemen üstüne yapıştırmaları yeterlidir.
.post-body {
-webkit-touch-callout: none;
-khtml-user-select: none;
-moz-user-select: -moz-none;
-ms-user-select: none;
user-select: none;
line-height:1.5em;
}Eğer başka bir blog servisi kullanıyorsanız. İlgili kodu aşağıdaki kodlar arasına ekleyin.
<head>....../<head>
Blogger Sabit Twitter Çubuğu Ekleme

Aşağıdaki kodumuzu " /b:skin'> " etiketimizin hemen üstüne ekliyoruz.
.twitterbarozicab{ background: url(http://img.webme.com/pic/o/ozicabdeneme/menunewocabbaroglu.png); color:#fff; font-size:12px; width: 100%; height: 24px; margin-top:-2px; border-radius: 10px 0px 10px 10px / 0px 10px 10px 10px; }
Ardından aşağıdaki kodları sitemizin en üst kısmına eklememiz gereklidir çoğu sitelerde bu etiket " outer-wrapper " veya " header-wrapper " etiketinin hemen üstüne ekliyoruz.
<div class='twitterbarozicab'>
<table border='0' cellpadding='1' cellspacing='1' width='900'>
<tbody>
<tr>
<td style='text-align: left; '><a href='http://twitter.com/ozicab' target='_blank'><img alt='' border='0' height='13' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsSEinGUd1X1YgmnSzSWx_W2nEFQC98DdEaOYSGUCubhdy4pbAX0aKT6pvoHErGcmcq8A3B0eWE6tICuXXQ1msg2IC-mJPf2n0BXUC13PnPWxa5Uvl29xV9LqhE_xA4y7yQ94-BjZ05qA/s1600/twitterozicabb.png' width='12'/></a><b> Daha gelişmiş özel temasıyla Ocabbaroglu, OWGDPro v3.1 Beta Blogger Teması ile karşınızda..</b></td>
<td style='text-align: right; '>
<a href='http://ocabbaroglu.blogspot.com/reklamver'><span style='color: rgb(255, 255, 255); '><b>Reklam Ver</b></span></a><span style='color: rgb(255, 255, 255); '> | </span><a href='http://ocabbaroglu.blogspot.com/reklamlar'><span style='color: rgb(255, 255, 255); '><b>Destekle</b></span></a> | <a href='http://ocabbaroglu.blogspot.com/sitemap'><span style='color: rgb(255, 255, 255); '><b>Sitemap</b></span></a> | <a href='http://ocabbaroglu.blogspot.com/gizlilik'><span style='color: rgb(255, 255, 255); '><b>Gizlilik</b></span></a></td>
</tr>
</tbody>
</table>
</div>Blogger’dan Yeni Özellik: Özel Permalinkler
Blogger kullanıcılarının gelişmesini en çok istedikleri şeylerin başında şüphesiz SEO kontrolü ve deneyimi geliyor.Blogger da kullanıcılarının bu beklntisini kraşılayacak adımları atmaya devam ediyor.Blogger Draft’ta kullanılmaya başlanan ve çok yakında normal kumanda panelinde de aktifleşecek olan son özellik ise özel permalink ayarları.
Permalink Nedir?
Blogunuzda yer alan her hangi bir yazının başlığına tıkladığınızda tarayıcınızın adres satırında gözüken URL’ye permalink ya da permanent link ( kalıcı bağlantı ) denir.
Blogger’da biryazı yayınladıktan sonra Blogger o yazınızın permalinkini 35-40 karakter olacak şekilde otomatik olarak belirler.Eğer başlıkta türkçe karakterler kullandıysanız oluşturulan bu otomatik permalinkanlamsız bir URL olur ve arama sonuçlarında sizi 1 adım geriye iter.
Daha önce bloguma misafir yazar olan Burak Göç, Blog Hocam için yazdığı SEO Dostu Url Oluşturalım başlıklı yazısında bu konudan bahsetmiş ve bu sorun için meşakkatli de olsa bir çözüm bulmuştu.Artık o yazıda anlatılan ve çoğumuzun üşendiği için uygulamadığı bu hileye gerek kalmayacak çünkü Blogger, Draft panelinde özel permalink ayarını kullanıma açtı.
Özel Permalink ( Kalıcı Bağlantı ) Nasıl Oluşturulur?
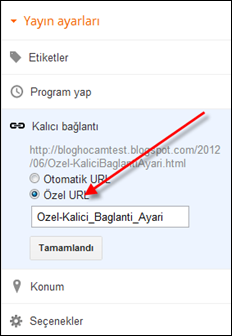
Yukarıda da söylediğim gibi özel permalink ayarı şu an için sadece Draft panelde mevcut.Bunun için öncelikle Blogger Draft paneine giriş yaparak yeni bir kayıt oluşturun.Yazınıın başlığını yazdıktan sonra sağ taraftaki Kalıcı Bağlantı seçeneğine tıkladığınızda yazı başlığınıza göre oluşturulan otomatik URL’yi göreceksiniz.
Örneğin ben yazı başlığına Özel Kalıcı Bağlantı Ayarı yazdım ve otomatik URL şu şekilde oldu: http://bloghocam.blogspot.com/2012/06/ozel-kalc-baglant-ayar.html
Gördüğünüz gibi otomatik oluşturulan permalink türkçe karakterleri içermediği için oldukça anlamsız oldu ve beni Google aramasında bir adım geri attı.
Şimdi buradaki Özel URL seçeneğini işaretleyip SEO dostu bir permalink oluşturacağım.Özel URL olarak Ozel-Kalici-Baglanti-Ayari yazarsam türkçe karakterlerden kurtulmuş olurum böylece permalinkim daha anlamlıı bir hale dönüşür: http://bloghocamtest.blogspot.com/2012/06/Ozel-KaliciBaglantiAyari.html

Blogger eski arayüze alışan kullanıcılarını (ben de dahil) yeni arayüze geçmeye bir türlü ikna edemediği için tüm eski arayüzü tammamen iptal etme kararını aylar öncesinden almasına rağmen sürekli erteliyordu.Bu sırada kullanıcılara yeni arayüze geçmeleri içinyeni sebepler üretmeye devam etti.Son sebebimiz de bu özel permalink ayarı.Bakalım yeni arayüze geçmeye ne zaman mecbur bırakılacağız.
Yandex.Disk hizmete açıldı!
Yapılan açıklamaya göre, kullanıcılar 10 GB kapasitesi olan Yandex.Disk'e yükledikleri belgelere, fotoğraflara, filmlere veya müzik parçalarına internet erişimi olan herhangi bir cihazdan, diledikleri her an ulaşabiliyor, dosyalarını, e-posta veya tüm popüler sosyal ağlar üzerinden çevreleriyle paylaşabiliyor.
Her tür dosya formatını destekleyen ve Yandex.Mail'e entegre edilmiş olan Yandex.Disk'te, kullanıcıların yükledikleri dosyaların yanı sıra e-posta ileti eklerinin saklanması için de özel bir alan bulunuyor. Bu alan, Disk'in 10 GB'lik kapasitesini etkilemiyor.
Yandex.Türkiye Ülke Müdürü Alisher Hasanov, "Bir bulut depolama servisi olan Yandex.Disk'te her türlü verinizi güvenle saklayabilirsiniz. Bilgisayarınız bozulsa bile Disk'teki dosyalarınıza hiçbir şey olmaz. Gerekli senkronizasyonu sağlayan Disk sayesinde, bir belge üzerinde evinizdeki bilgisayarda çalışmaya başlayıp, ofisteki bilgisayarınızda devam edebilirsiniz. Masaüstü uygulaması sayesinde dosyalarınıza çevrimdışıyken de ulaşabilirsiniz" açıklamasında bulundu.
Kaynak : Türkiye Gazetesi
27 Haziran 2012 Çarşamba
Aöf 2012 Final Sonuçları Açıklandı
https://aofsinav.anadolu.edu.tr/web/
PUANINIZI NASIL HESAPLARSINIZ
https://aofsinav.anadolu.edu.tr/web/
İlgili Aramalar:aöf,üniversite,eğitim,aöf sonuçları
Kıtalar Arası bir KuşAtma!
Videonun asıl amacı Cheetos için hazırlanan ve www.istanbulkusatmasi.com adresinde bulunan özel Angry Birds oyununu tanıtmak. Oyunda hergün 1 iPad 2 başta olmak üzere Angry Birds anahtarlıklar, peluş oyuncaklar, 100 ve 200 TL’lik Teknosa hediye çekleri de ödül olarak veriliyor. Twitter paylaşımlarında da #istanbulkusatmasi hashtag’i ile video yayılmakta.
Bir bumads advertorial içeriğidir.
Sayfayı Kaydırınca Açılan Mesaj Kutusu
Okuyucularınıza bir duyuru yapmak veya onları bir aksiyona davet etmek için uyarı kutuları ve çubukları çok faydalıdır.Daha önce bu amaçla kullanabileceğiniz 3 farklı eklenti paylaşmıştım.Bunlar:
- Şeffaf Kapatılabilir Bilgilendirme Çubuğu
- Hem çubuk, hem kutu olarak kullanabileceğiniz Noty
- Ve istatistik özelliği olan Hello Bar isimli servisti.
Hepsini birbirinden farklı özellikleri vardı.Bu yazıda paylaşacağım mesaj kutusunun da bambaşka özellikleri var.Bunlrdan kısaxa bahsedecek olursam;
![]()
Farenin tekerleği veya sayfadaki kaydırma çubuğu ile sayfayı aşağıya doğru kaydırmaya başladıktan sonra bu mesaj kutusu sayfanın belirlediğiniz yerinde otomatik olarak açılıyor.Sayfayı tekrara yukarıya çıkardığınızda mesaj kutusu tekrar kapanıyor.Blogunuzda sayfalar arasında dolaşırken mesaj kutusunun tekrar gözükmesini istemeyenler için de kapatma seçeneği mevcut.Daha iyi anlamak için aşağıdaki videoyu izleyebilirsiniz.
Eklentiyi blogunuza eklemek için aşağıdaki kodları HTML/JavaScript gadget olarak eklemeniz yeterli.
<script type="text/javascript" src="https://dl.dropbox.com/u/60346665/sayfayi-kaydirinca-acilan-mesaj-kutusu.js"></script>
<div style="position:fixed; width:342px; overflow:hidden; bottom:20px;
right:10px; display:none;
background:#000; -moz-border-radius:15px; -webkit-border-radius:15px;
border-radius:15px; border:2px solid #111111;" id="fbslidebox">
<div style="width:320px; padding:10px; margin:0 auto; overflow:hidden;">
<a href="#" style="float:right; color:#999; padding:0 3px;
border:1px solid #CCC; text-decoration:none; font-size:9px; font-family:Verdana, Geneva, sans-serif;" id="fbcloseslidebox">X</a>
<strong style="color:#66ad3d;">Buraya mesajınızı yazın. </strong>
</div></div>
Kırmızı renkle gösterdiğim yere kutuda gözükmesini istediğiniz mesajı yazın.
25 Haziran 2012 Pazartesi
“Yazı Kaç Kez Okundu?” Eklentisi
Blogunuzda yayınladığınız bir yazının kaç kez okunduğunu Analytics veya benzeri araçlarla detaylı bir şekilde görebilirsiniz ancak bunu her yazının başında veya sonunda okuucularına göstermek isteyen blogcular da olabilir.O yüzden bu eklentinin işe yaraycağını düşündüm ve paylaşmaya karar verdim.
Öncelikle birkaç uyarıda bulunmak istiyorum.Bu eklenti ile yazıyı kaç kişinin okuduğunu değil, kaç kez okunduğunu görebiliyorsunuz.Yani o yazıya her girildiğinde sayıda artış olacaktır.Bu yüzden çok doğru sonuçlar vermeyebilir ve kolayca manüpile edilebilir.
Resimde gördüğünüz örnekte ben eklentiyi yazının hemen altına ekledim.Anlatımı da bu şekilde yapacağım.İsterseniz farklı bir yere de ekleyebilirsiniz.
Eklentiyi blogunuza eklemek için şablonunuzdan ]]></b:skin> kodunu bulun ve hemen üstüne aşağıdaki kodları ekleyin.
.ziyaretci-sayac{
background-image:
url(http://icons.iconarchive.com/icons/deleket/soft-scraps/16/Document-Copy-icon.png)
; background-position: 1em 1em; background-repeat:
no-repeat; background-color: #Fff; width: 50%; border:1px
#333 solid; padding: 1em; padding-left: 70px;
color: #ff2a00;-moz-border-radius:5px;-khtml-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;margin:5px;
}
İkinci olarak şablonunuzdan <div class='post-footer'> kodunu bulun ve hemen üstüne aşağıdaki kodları ekleyin.
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
function setC(visitors, value){
var expireDate=new Date (2099, 12, 31);
document.cookie = visitors + "=" + escape(value) + ((expireDate == null) ? "" : ("; expires=" +
expireDate.toGMTString())) }
function readC(visitors){
var search = visitors + "=";
var i, j;
if (document.cookie.length > 0) {
i = document.cookie.indexOf(search);
if (i != -1) {
i += search.length;
j = document.cookie.indexOf(";", i);
if (j == -1) j = document.cookie.length;
return unescape(document.cookie.substring(i,j));
} } }
var num;
num=readC("visitors");
if (!num) num=0;
num++;
setC("visitors", num);
document.write("<div class='ziyaretci-sayac'>");
document.write("<b>Bu yazı daha önce "+num+" kez okundu.<\/b>");
document.write("<\/div>");
//]]>
</script>
</b:if>
Eklentiyi sadece kayıtları okumak için içine girdiğinizde gözükecektir.Blogunuzun ana sayfasında gözükmez.
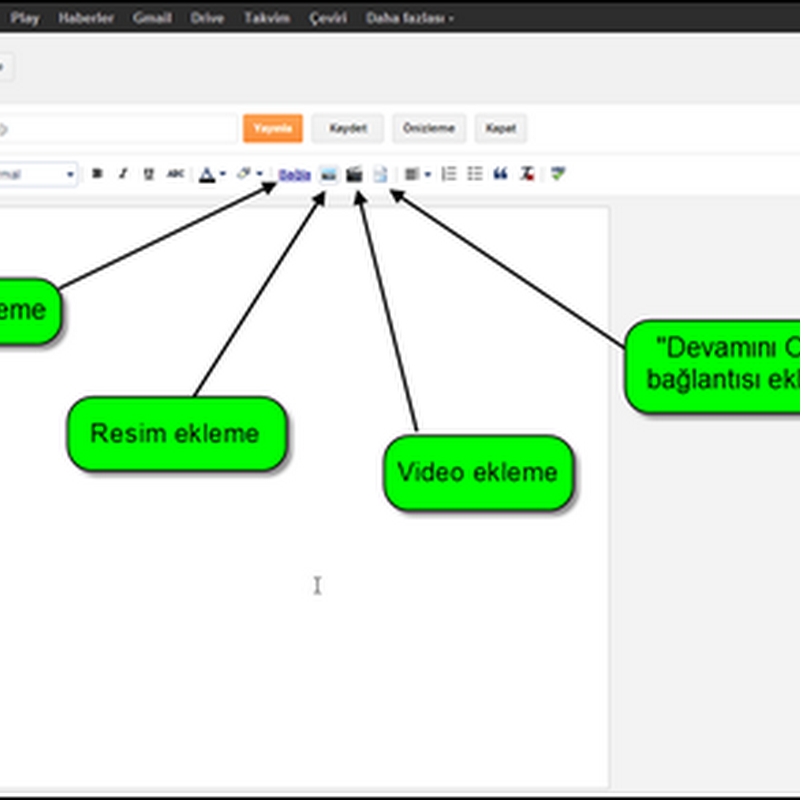
Resim üstüne yazı eklentisi
Merhaba arkadaşlar bu eklenti sayesinde resimlerimizin üzerine yazı ekleyebilirsiniz.veya benim blogumda üst kısımda gördüğünüz gibi manşet alanı oluşturabilirsiniz..
Hemen anlatıma geçelim..
Aşağıdaki kodu bulun ;
]]></b:skin>
Bir üst satırına aşağıdaki kodları ekleyelim ;
#arka{
background-color:#FFFFFF;
}
#arka li{
display:inline-block;
box-shadow: 0px 1px 6px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 1px 6px rgba(0, 0, 0, 0.2);
-webkit-box-shadow: 0px 1px 6px rgba(0, 0, 0, 0.2);
}
.text{
padding:3px 5px;
font-size:12px;
width:175px;
color:#FFFFFF;
background: #000000;
background: rgba(0,0,0,0.5);
position:relative;
z-index:1;
text-align:center;
margin-top:-36px;
-webkit-transition: background 1s;
-moz-transition: background 1s;
-o-transition: background 1s;
transition: background 1s;
}
.text:hover{
-webkit-transition: background 1s;
-moz-transition: background 1s;
-o-transition: background 1s;
transition: background 1s;
background: #000000;
background: #000000;
}
Yukarıdaki işlemi yaptıysanız kaydedin ve yerleşim kısmına girerek , gadget ekle > HTML/JavaScript seçeneği ile açılan panele aşağıdaki kodlarımızı ekleyelim..
<div id="arka">
<li><a href="link adresi""><img src="http://b1206.hizliresim.com/y/s/8mfjg.png" width="185" height="120" /></a>
<div class="text">Deneme Yazı 1 , Bu Bir Denemedir....</div></li>
<li><a href="link adresi""><img src="http://b1206.hizliresim.com/y/s/8mfjg.png" width="185" height="120" /></a>
<div class="text">Deneme Yazı 2 , Bu Bir Denemedir....</div></li>
<li><a href="link adresi""><img src="http://b1206.hizliresim.com/y/s/8mfjg.png" width="185" height="120" /></a>
<div class="text">Deneme Yazı 3 , Bu Bir Denemedir....DENEME</div></li>
</div>
Gerekli alanları kendinize göre düzenleyiniz.
İlgili Aramalar:blogger eklenti,eklentileri blogger
24 Haziran 2012 Pazar
Blogger yazı kaç kere okundu eklentisi
.ziyaretci-sayac{
background-image:
url(http://icons.iconarchive.com/icons/deleket/soft-scraps/16/Document-Copy-icon.png)
; background-position: 1em 1em; background-repeat:
no-repeat; background-color: #Fff; width: 50%; border:1px
#333 solid; padding: 1em; padding-left: 70px;
color: #ff2a00;-moz-border-radius:5px;-khtml-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;margin:5px;
}
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
function setC(visitors, value){
var expireDate=new Date (2099, 12, 31);
document.cookie = visitors + "=" + escape(value) + ((expireDate == null) ? "" : ("; expires=" +
expireDate.toGMTString())) }
function readC(visitors){
var search = visitors + "=";
var i, j;
if (document.cookie.length > 0) {
i = document.cookie.indexOf(search);
if (i != -1) {
i += search.length;
j = document.cookie.indexOf(";", i);
if (j == -1) j = document.cookie.length;
return unescape(document.cookie.substring(i,j));
} } }
var num;
num=readC("visitors");
if (!num) num=0;
num++;
setC("visitors", num);
document.write("<div class='ziyaretci-sayac'>");
document.write("<b>Bu yazı daha önce "+num+" kez okundu.<\/b>");
document.write("<\/div>");
//]]>
</script>
</b:if>
Muhteşem Website Araçları [PSD]
Önizleme:
İndirmek İçin Tıklayınız
İlgili Aramalar:website araçları, website araçları psd
Blogger reklam alanı oluşturma.
Evet arkadaşlar blogumun sağ sidebarındaki üzerine gelince parlayan reklam alanı kodunu paylaşıyorum.
Ziyaretçilerin dikkatini çekecek sade bir reklam alanıdır.
Düzenlemeleri kendinize göre yapınız.
<center>
<a target="_blank" href=" http://yunusemrecelik.blogspot.com/p/blog-page.html "><img onmouseout="this.style.opacity=0.6;this.filters.alpha.opacity=80" style="opacity: 0.6;" onmouseover="this.style.opacity=1;this.filters.alpha.opacity=100" border="0" alt="" src=" http://venusdizayn.com/rest/125.gif " /></a>
<a target="_blank" href=" http://yunusemrecelik.blogspot.com/p/blog-page.html "><img style="opacity: 0.8;" border="0" onmouseout="this.style.opacity=0.8;this.filters.alpha.opacity=60" onmouseover="this.style.opacity=1;this.filters.alpha.opacity=100" alt="" src=" http://venusdizayn.com/rest/125.gif " /></a>
<a target="_blank" href="http://yunusemrecelik.blogspot.com/p/blog-page.html"><img style="opacity: 0.8;" border="0" onmouseout="this.style.opacity=0.8;this.filters.alpha.opacity=60" onmouseover="this.style.opacity=1;this.filters.alpha.opacity=100" alt="" src="http://venusdizayn.com/rest/125.gif" /></a>
<a target="_blank" href="http://yunusemrecelik.blogspot.com/p/blog-page.html"><img style="opacity: 0.8;" border="0" onmouseout="this.style.opacity=0.8;this.filters.alpha.opacity=60" onmouseover="this.style.opacity=1;this.filters.alpha.opacity=100" alt="" src="http://venusdizayn.com/rest/125.gif" /></a>
<a target="_blank" href="http://yunusemrecelik.blogspot.com/p/blog-page.html">
<div style="text-align: center; ">
<a style="margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; list-style-type: none; list-style-position: initial; list-style-image: initial; color: rgb(76, 89, 107); text-decoration: none; font-family: Arial, Helvetica, sans-serif; font-size: 10px; line-height: 18px; text-align: center; text-transform: uppercase; background-color: rgb(255, 255, 255); " href="http://yunusemrecelik.blogspot.com/p/blog-page.html">REKLAM VE SPONSORLUK</a>
</div>
</a>
</center>
İlgili Aramalar:blogger eklenti,blogger eklentileri,eklentileri blogger
23 Haziran 2012 Cumartesi
Amerikan Pastası 9 : Buluşma izle
UYARI: Yayınlamış olduğumuz paylaşımların tamamı sitemiz dışındaki kaynaklardan alınarak sizlerle buluşturulmuştur , bu nedenle sitemizde hiçbir paylaşım kaynağı yoktur. Sitemizden yayınlanan video ve benzeri paylaşımlar tamamen sosyal video paylaşım , (halka açık) sitelerden alınmıştır , paylaşımlardan doğabilecek sorunlar, kesinlikle SİTEMİZE ait değildir (sitemizi bağlamaz).Film ile ilgili bilgiler en alttadır.LÜTFEN EMEĞE SAYGI YORUM YAZINIZYORUMLARINIZ BİZİ BİR ADIM ÖNE TAŞIYACAKTIR
FİLMİN HAKKINDA1999′un çılgın üniversite gençleri ile başlayan Amerikan Pastası serisi, serinin son filminde; bu çılgın üniversite gençlerini, şimdi aileleri ile birlikte Amerikan Pastası 9: Buluşma: Amerikan Pie 9: Reunion filmi ile bize döndürüyorlar.
IMDB Puanı: 7.5
Sinemalar Puanı: 8.3
Yapım: 2012, ABD
Tür: Gençlik, Komedi, Romantik
Süre: 110 Dakika Amerikan Pie 9: Reunion
Yönetmen: Hayden Schlossberg, Jon Hurwitz
Oyuncular: Alyson Hannigan, Chris Klein, Eddie Kaye Thomas, Eugene Levy, Jason Biggs, Jennifer Coolidge, Mena Suvari, Seann William Scott, Tara Reid, Thomas Ian Nicholas
Görüntü Yönetmeni: Daryn Okada
Müzik: Lyle Workman Amerikan Pie 9: Reunion
Senaryo: Adam Herz, Hayden Schlossberg, Jon Hurwitz
Yapımcı: Adam Herz, Chris Moore, Craig Perry, Louis G. Friedman, Paul Weitz, UIP Türkiye, Warren Zide Amerikan Pie 9: Reunion
Vizyon Tarihi (Türkiye): 6 Nisan 2012
Google Adsense En Çok Kazandıran Kelimeler Ve Yöntemler
İlk olarak Laptop hakkındaki kelimeler :
laptop fiyatları
laptop en ucuz
laptop teknosa
teknosa laptop fiyatları
laptop fiyatları ve özellikleri
laptop data recovery
laptop data recovery cost
laptop data recovery software
laptop data recovery melbourne
laptop data recovery london
hard drive data recovery cost
laptops under 300
laptops under 200
laptops under 300 dollars
laptops under 300 dollars at best buy
laptops under 300 walmart
dual core laptops under 400
wordpress login link
wordpress themes free
wordpress themes free business
wordpress themes business
wordpress themes free 2011 - 2012
wordpress themes 2011 - 2012
wordpress themes for photographers
wordpress login
wordpress login page
wordpress plugins facebook
wordpress plugins twitter
wordpress plugins translater
wordpress tema yapımı
wordpress tema nasıl yapılır
wordpress tema yapımı dersleri
Tıklama başına "Adsense" laptop öbeklerinde rahat $2 üzeri veriyor. Sitenizin TrustRank'ına da bağlı olarak bu değişiyor. Özgün ingilizce makale yazabilirsiniz. Türkçe site olursa farketmez, arama sonuçlarınıza Türkiye'den de yabancılar tarafından ulaşılabilir olduğunu unutmayın.
Daha sonraki konumda yabancı çok kazandıran kelimeler paylaşacağım bu kelimeler oyun üzerine.. iyi bloglamalar
İlgili Aramalar:adsense,adsense çok kazandıran kelimeler,adsense kazanç artırma