Hangi Sosyal Medya Sitelerinin Butonlarını Kullanmalıyım?
Ülkemizde en çok kullanılan sosyal platformlar Facvebook ve Twitter olduğundan bu sitelerde paylaşımı kolaylaştıracak butonlar mutlaka blog yazılarınızda olmalıdır.
Üçüncü olarak eklenmesi gereken buton ise yeni bir buton olan Google +1 butonu.Henüz çok yeni olduğundan dolayı pek fazla bilginiz olmayabilir, bu yüzden Google +1 ile ilgili okumanızı tavsiye edeceğim bir kaç makaleyi paylaşayım:
- Aytaç Mestçi ‘den Google +1 Arama Sonuçlarını Nasıl Etkileyecek?
Mert Erkal ‘dan Google +1 Ve Arama Motoru Sıralamalarına Olası Etkileri
Eklenecek Kodlar
İlk olarak Google +1 butonu için gerekli olan script kodunu eklemelisiniz.Bunun için şablonunuzdan </head> kodunu bulun ve bu kodun ve hemen üstüne şu kodu ekleyin.
<script src='https://apis.google.com/js/plusone.js'
type='text/javascript'>
{lang: 'tr'}
</script>
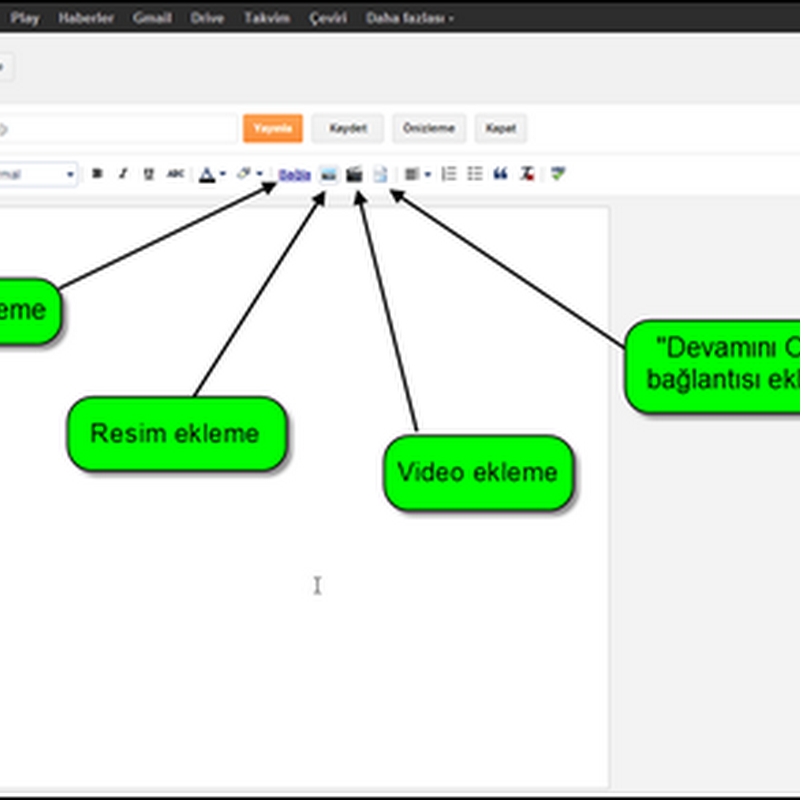
İkinci olarak butonların gösterileceği kodları ekleyeceksiniz, ama nereye?Tercihinize göre yazı başlığının altıns ya da yazının sonuna ekleyebilirsiniz.Ben ikisini de anlatacağım kara sizin.
1. Yazı başlığının altına eklemekl için <div class='post-header'> kodunun altına
2. Yazının sonuna eklemek için <data:post.body/> kodunun altına aşağıdaki kodları ekleyin.
<b:if cond='data:blog.pageType == "item"'>
<table border='0'>
<tr> <td> <a class='twitter-share-button'
data-count='horizontal' data-lang='en'
data-via='bloghocam' expr:data-text='data:post.title'
expr:data-url='data:post.url'
href='http://twitter.com/share' rel='nofollow'/>
<b:if cond='data:post.isFirstPost'>
<script src='http://platform.twitter.com/widgets.js'
type='text/javascript'>
</script> </b:if>
</td>
<td> <iframe allowTransparency='true'
expr:src='"http://www.facebook.com/plugins/like.php?href="
+ data:post.url +
"&layout=button_count&show_faces=false&width=100&
action=like&font=arial&colorscheme=light"'
frameborder='0' scrolling='no' style='border:none;
overflow:hidden; margin-left:20px; width:100px; height:20px;'/>
</td>
<td><div style='margin-right:5px;'>
<g:plusone expr:href='data:post.url' size='medium'/>
</div> </td>
</tr> </table>
</b:if><br/>
* data-via='bloghocam' yerine kendi twitter kullanıcı adınızı yazın.
Bu butonlar benim için yeterli değil diyorsanız AddThis ve ShareThis gibi daha geniş kapsamlı paylaşım butonlarını deneyebilirsiniz.