Trafik deyince çoğu insanın aklına otomobiller, korna sesleri, egzos dumanları gibi şeyler gelir.Ancak eğer bir blogcuysanız ve blogunuzdan para kazanmak istiyorsanız trafik sizin için çok daha fazlasıdır.
Yönteminiz ne olursa olsun blogunuzdan para kazanmk ihtiyacınız olan en önemli şey trafiktir…Yani blogunuza gelen ziyaretçi sayısınındaki yoğunluk.Bu yazımda blog trafiğinizi arttırmak için işe yarayacak bazı ipuçları vereceğim.Bu ipuçlarını kendi blogunuzda uyguladığınız taktirde kısa sürede sonuçlarını göreceksiniz.

Kaliteli içerik
İçerik herşeydir.Kaliteli bir içeriğe sahip olmadan blogunuzun trafiğini arttıırmanız mümkün değildir.Bu yüzden her blog yazınıza maksimum özen gösterin ve kaliteli içerikten ödün vermeyin.
Arama Motoru Optimizasyonu
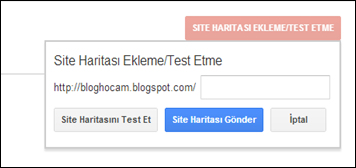
Blogunuzun trafiğini arttıracak en önemli kaynak arama motorlarıdır.Arama motorlarından maks,mum fasyda elde etmek istiyorsanız blogunuza SEO dediğimiz optimizasyon işlemlerini yapmalısınız.
Tavsiye yazı: SEO Nedir?
Sosyal İmleme
Sosyal paylaşım sitelerinin kullanımı günden güne arttıkça biz blogcular için önemli bir trafik kaynağı haline geldiler.Blog yazılarınızı popüler sosyal paylaşım ve sosyal imleme sitewlerinde mutlaka paylaşın.
Ayrıca blogunuza sosyal paylaşım butonları koyarak okuyucularınızında blog yazılarınızı paylsşmasını kolaylaştırabilirsiniz.
Tavsiye yazı: Blogunuza Sosyal Paylaşım Butonları Ekleyin
Güncellik
Blogunuzu sık güncellemeniz çok önemlidir.İnsanlar sürekli yeni şeyler okumak ister.Ne kadar sık yazarsanız arama mmotorlarından ve sosyal pasylaşım sitelerinden gelen trafik yoğunluğunuz artacaktır.
Yorumlar
Blogunuzun konusuyla ilgili diğer bloglara yorum yazmak ta ziyaretçi trafiğini trafiğini arttırmak için iyi bir yoldur.
Eğer bloglara değer katan yorumlar yazarsanız o blog yazarları tarafından bloguınuza link bile verilebilir.Bazı bloglarda TOP10 Yorumcu gibi widget’ları görebilirsiniz.
Tavsiye yazı: Bloglara Yorum Yazma Stratejim
Backlinkler
Eğer blog yazan arkadaşlarınız varsa onlardan blogunuza link vermelerini isteyerek backlink kazanabilirsiniz.Ancak blog yazan bir arkadaşınız yoksa bu iş biraz daha zorlaşır.
Olabildiğince kaliteli yazılar yazmaya çalışın ki diğer blogcular yazılarınızdan alıntı yaparak blogunuza link versinler.
Tavsiye yazı: Bloglar İçin Backlink Kazanma Yöntemleri
Blog trafiğinizi arttırmak için bildiğiniz ve uyguladığınız başka yöntemler var mı?