Blogger yardım forumlarında sık karşılaştığım sorulardan biri “Blogumu nasıl hızlandırabilirim?” sorusu.Bu yazıda sizlere blogunuz aççılış hızını arttıracak bazı ipuçları vereceğim.Ancak ipuçlarına geçmeden önce blogunuzu neden hızlandırmanız gerektiğinden bahsetmek istiyorum.
Öncelikli neden ziyaretçi kaybetmemek.Sabırsız ziyaretçiler yavaş açılan bir blogunuz varsa sayfanın yüklenmesini beklemeden sayfayı kapatabilirler.Yani yavaş ayüklenen bir ana sayfa ziyaretçi kaybına neden olabilir.
İkinci neden ise Google.2010 yılındaki güncellemeden itibaren Gooogle arama sonuçlarını etkileyen kriterler arasına site açılış hızınıda ekledi.Eğer Google arama sonuçlarında üst sıraları hedefliyorsanız, blogunuzun açılış hızına dikkat etmelisiniz.
Şimdi blogunuzun yüklenme hızını arttıraccak ipuçlarına geçelim…
1. Çok Fazla Grafik Kullanmayın
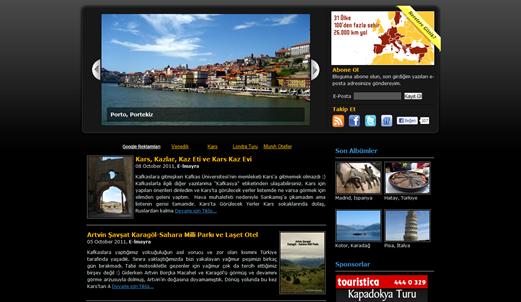
Grafikler,ikonlar ve butonlar blogunuzun tasarımı açıdsından önemlidir ancak bunlar yüklenmesi zaman alan öğelerdir ve aşırı kullanımı blogunuzun açılış hızını ciddi şekilde etkiler.<daha hızlı bir blog için aşırı grafik kullanımından kaçının.
2. Grafikleri optimize Edin
Blogunuzda kullanacağınız görselleri optimize ederek dosya boyutunu düşüren bazı çevrim içi araçlardan faydalanarak grafklerin daha hızlı yüklenmesini sağlayabilirsiniz.Grafikleri potimize etmek için ücretsiz bir çevrimiçi araç olan Dynamic Drive Image Optimizer’i kullanabilirsiniz.
3. Flash İçerik Kullanmayın
Flash ile oluşturulmuş öğelerinde yüklenmesi uzun sürdüğünden blogunuzda flash kullanmayın.Flash içeriğin SEO açısından da zararlı olduğu bilinmektedir.
4. Çok Fazla Reklam Almayın
Blogunuza çok fazla reklam almak ta blogunuzun yüklenme süresini arttıracaktır.Özellikle popup ve flash reklamlar yerleştirmeyin.Blogunuzda reklam yayınlayarak para kazanmak istiyorsanız öncelikli tercihiniz Google AdSense olsun.
5. CSS Ve JavaScript Dosyalarınızı Optimize Edin
Hepimiz bloglarımızın işlevselliğini arttırmak amacıyla CSS ve JavaScriptlerden yoğun bir şekilde faydalanıyoruz.Kullandığımız bu kodlar bazen gereksiz boşluklar ve fzla etiketler içerebiliyor.Bunları ortadan kaldırarak kodların daha hızlı yüklenmesini sağlayabilirsiniz.JavaScriptleri sıkıştırmak için JavaScript Compressor, CSS kodlarını sıkıştırmak için ise CSS Optimizer araçlarını kullanabilirsiniz.
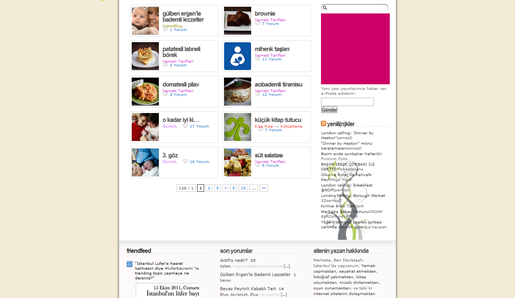
6. Ana Sayfadaki Kayıt Sayısını Azaltın
Ana sayfada gösteren kayıt sayısını azaltmakta, blogunuzun açılış hızını arttırması açısınızdan çok basit fakat faydalı bir yöntem olabilir.Örneğin blogunuzun ana sayfasında 10 kayıt gözüküyorsa bunu 7’ye yada 5’e indirerek blogunuzun yüklenme süresini kısaltabilirsiniz.
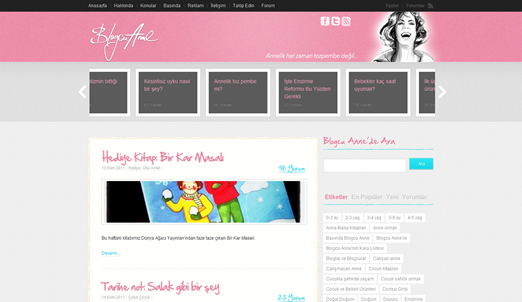
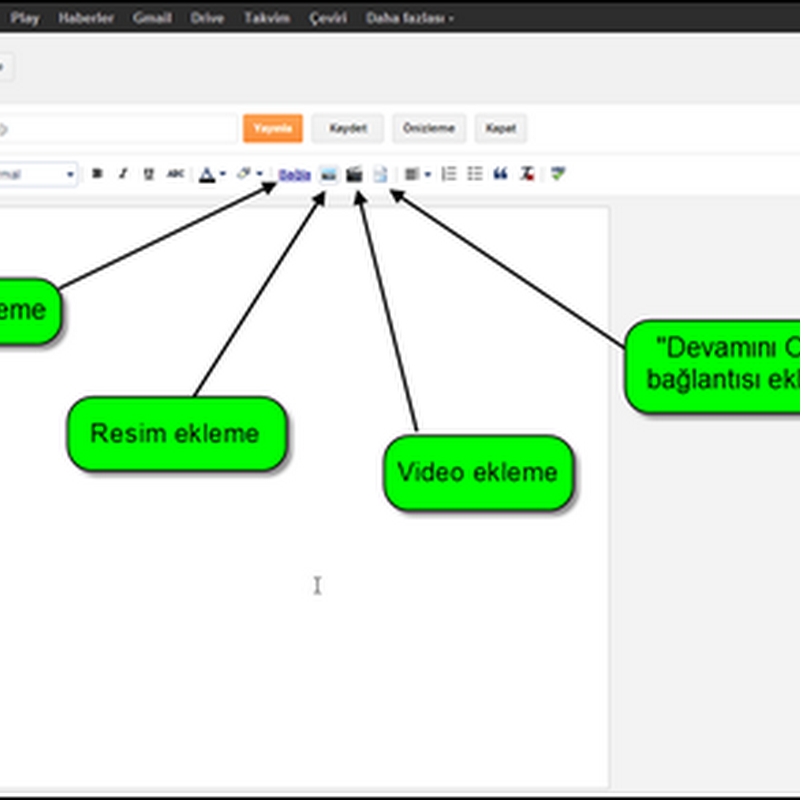
7. Ana Sayfada Yazı Özetlerini Gösterin
Bahsettiğim şey devamını oku özelliği.Blogunuzda devamını oku özelliğini kullanarak yazının tamamının göstermek yerine belli sayıda karakter gösterek ana sayfanın daha hızlı açılmasını sağlayabilirsiniz.
8. Sidebar Ve Footer’daki Öğeleri Azaltın
Blogunuzda en çok widget ve gadget eklediğiniz yerler footer ve sidebar bölümleridir.Bu bölümlere sadece gerekli gördüğünüz öğeleri yerleştirin ve gereksiz öğeleri kaldırın.