Blogger Chrome Eklentileri , Blogger Chrome Widgets ,Chrome eklenti , chrome , chrome blogger , blogger için chrome eklentileri
30 Kasım 2012 Cuma
Blogger Chrome Eklentileri
Blogger Chrome Eklentileri , Blogger Chrome Widgets ,Chrome eklenti , chrome , chrome blogger , blogger için chrome eklentileri
Bir Blogun Hayatı
Merhaba! Bu yazıda bir blogun hayatını anlatmaya çalışacağım. Öncelikle şunu belirtmeliyim ki; bir blogun kaderini siz, yani blog yazarı belirler. Blogunuzun doğumunu, ünlü olmasını ve ölümünü getirmek tamamen sizin elinizdedir.

Bir Blogun Doğumu
Bir blog, fare imleciyle “Blog Oluştur” yazan yere tıklayarak ya da site oluşturma yerlerinden oluştur seçeneğine tıklayarak doğar. Ancak blog daha yeni doğmuştur ve neredeyse hiç takipçisi yoktur. Ancak bu zamanla olacak bir şey. Bu nedenle sabırlı olmak gerekir. İlk önce blogun sahibi ilk yazısını yazar. Bu yazısı neredeyse hiç okunmamıştır ama. İkinci yazısını yazar, gene okunmaz. Üçüncü, dördüncü, beşinci derken blogun sahibi blog yazmayı bırakır ve blogu daha anne karnından çıkmadan ölmüş olur. Ancak yazı yazmaya devam ederse ...
Bir Blogun Yavaş Yavaş Ortaya Çıkması
Blog sahibi ısrarla bloguna yeni içerikler girmeye devam ederse blog yavaş yavaş ortaya çıkmaya başlar. Böylece her blogun geçirdiği en zor dönemi atlatmış olur. İnsanların blogu keşfetmesinde arama motorları ve sosyal ağların büyük katkısı vardır. Ancak blogun sahibi yeni içerik girmekten vazgeçerse bunlar hiçbir işe yaramaz. Blog, yavaş yavaş takipçiler edinir. Blogun takipçilerinin çoğalması ve halihazırda bulunan takipçilerin blogu takip etmeyi bırakmaması için blog sahibi bloguna sık sık içerik girmeye devam etmelidir. Eğer bunu başarırsa ...
Bir Blogun Ünlü Olması
Bir blog sahibi ısrarla yazmaya devam ederse takipçileri de kat kat artar. Bloga sık sık yorum yazılmaya başlanır. Artık blog herkes tarafından biliniyor ve seviliyordur. Eğer blogun sahibi sık sık içerik girmeye devam ederse ve takipçilerini daha da arttırırsa blogundan para kazanmaya başlar. Blogunun takipçisi çok olduğundan reklamlara tıklanma oranları da tavan yapar. Ancak blog sahibi yine de bloguna yeni içerikler girmelidir. Eğer bunu başaramazsa ..
Bir Blogun Ölümü
Öncelikle şunu söylemeliyim ki blogunun sonunu getirmek tamamen blog sahibine kalmış bir seçenektir. Bu seçeneği seçmek için bloguna yeni içerik girmemesi yeterlidir. Eğer “Zaten bir sürü takipçim var. Sonra da yazabilirim” derse blogunu kaderine terk etmiş olur. Blogun ölümü şöyle olur. Önce blog sahibi bloguna yeni içerik girmemeye başlar. Sonra da takipçileri bloga girip yeni yazıyı okumak isterken eski yazıyla karşılaşırlar. Birinci, ikinci, üçüncü gün derken blogun takipçileri hiç yeni yazı yazılmayacağı için bloga girme gereği bile duymazlar. Böylece blog, yeni doğmuş haline geri döner. Blog artık tamamen görünmez olmuştur. Uzun süre sonra blog sahibi bloguna girince acı gerçeği öğrenir: Artık blogunun hiç takipçisi kalmamıştır.
Son olarak size şunu söylemeliyim: Blogunuzdan vazgeçmeyin, tam tersine onunla ilgilenin ve zenginleştirin. Blogunuzu öldürme seçeneğini seçmeyin.
Yazar Hakkında: Bu yazı; Çeşitli teknoloji haberleri, teknolojiyle ilgili ve blog yazarları için yazılar yazan TeknoWeb ‘ den Mert OLGUN tarafından yazılmıştır.
28 Kasım 2012 Çarşamba
Blogger Angry Birds Sosyal Paylaşım Eklentisi
]]></b:skin>.bubblewrap{
list-style-type:none;
margin:0;
padding:0;
}
.bubblewrap li{
display:inline;
width: 60px;
height:60px;
}
.bubblewrap li img{
width: 50px; /* width of each image.*/
height: 50px; /* height of each image.*/
border:0;
margin-right: 4px; /*spacing between each image*/
-webkit-transition:-webkit-transform 0.1s ease-in; /*animate transform property */
-o-transition:-o-transform 0.1s ease-in; /*animate transform property in Opera */
}
.bubblewrap li img:hover{
-moz-transform:scale(1.3); /*scale up image 1.3x*/
-webkit-transform:scale(1.3);
-o-transform:scale(1.3);
}
<ul class="bubblewrap">
<li><a href="http://www.plus.google.com/xxxxx"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJBuYuRydNN5ybndSnDkeFGo0eogOElruojyIaiUOrHa6WU6n4tFJ0bKERuTsNsh4nmhpWa8K3r4FkoGWfBqVJ5KqOBj86_lw_ZRQtfqzfecVTB6MiL0VUJqHA1xarxqGcLNoCM6xVqmc/s1600/bloggertrix-googleplus.png" title="Add to Google" /></a></li>
<li><a href="https://www.facebook.com/pages/Blogger-Eklentileri/126895440798640"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLZpDoGprKPJDbNlrLLkKJnRjWFgHD7-ybH800qC_HhEY-52wrupLWsBTGSeGyTfHRhpR5My5mzqlReKGo4Q4hM1i7MRHF_Y5BK-F1rgoR4NVDkRIbdCW1lJJgNH-8TqEC6_61YSN8G_4/s1600/bloggertrix-facebook.png" title="Add to Facebook" /></a></li>
<li><a href="http://twitter.com/BloggerEklenti"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYpeOiuo4_bXlOftKrk44ndRz5QMSkiWxg89alTK7xI8XVJpoi1jIQDzC2iPjmBH14mdTv59q-JMwlA8h_Wk4tRHDXKbYmGlpgT3oJhL_gJ3dmx0vHqpjHL3fePBAocs1oHvxztoUw9UY/s1600/bloggertrix-twitter.png" title="Add to Twitter" /></a></li>
<li><a href="http://feeds2.feedburner.com/xxxxx"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFGgBJDQda4kTmhUGxIRzpLjCwSoZFysMUqmXdm_ELCLauyoQE0Plt8xoDWUqmjbBdVWIyTAevU1FzGkg-fuUqYbR_eHwCWSwivFpp_lK71ZKor1m1X8Sn_BEQCTHcoci-O_qgq80RJSg/s1600/bloggertrix-Rss.png" title="Add RSS Feed" /></a></li>
</ul>DEMO
Blogger Angry Birds Sosyal Paylaşım Eklentisi , Angry Birds , Angry Birds eklentisi , Angry Birds blogger , Angry Birds widget , Angry Birds gadget , blogger Angry Birds social share , Angry Birds share button
Kullanıcıyı Tanıyan Popup: Facebook Beğen Kutusu
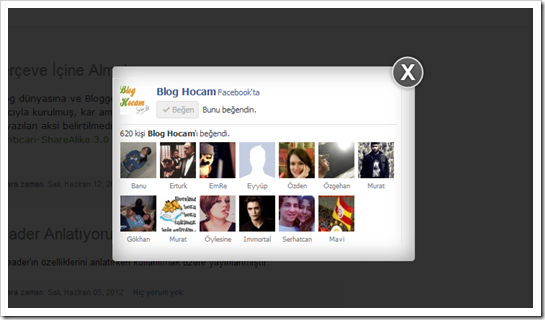
Bloglar için geri dönüşüm oranı en yüksek “Call To Action”lardan biri hatta birincisi Popup dediğimiz siteye girince otomatik açılan küçük pencerelerdir. Blogcular, bu popupları özellikle Facebook sayfalarını beğendirmek için kullanıyorlar.
Bu yazıda paylaştığım eklentiyi blogunuza eklediğinizde, yeni bir ziyaretçi giriş yaptığında Facebook sayfanıza ait beğen kutusu popup olarak açılacak. Cookie özelliği sayesinde aynı ziyraretçi 7 gün içerisinde tekrar giriş yaparsa o kullanıcıya popup tekrar gözükmeyecek.

Eklentiyi blogunuzda kullanmak isterseniz Şablon > HTML’yi Düzenle > Devam Et yolunu izleyerek Ctrl + F tuş kombinasyonunun yardımıyla </head> kodunu bulun ve hemen üzerine şu kodları ekleyin.
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js?ver=3.3.1' type='text/javascript'/>
<script src='https://dl.dropbox.com/u/60346665/cookie-jquery.js' type='text/javascript'/>
<script type='text/javascript'>
jQuery(document).ready(function($){
if($.cookie('popup_user_login') != 'yes'){
$('#fanback').delay(100).fadeIn('medium');
$('#fanclose, #fan-exit').click(function(){
$('#fanback').stop().fadeOut('medium');
});
}
$.cookie('popup_user_login', 'yes', { path: '/', expires: 7 });
});
</script>
İkinci olarak ]]></b:skin> kodunu bulun ve hemen üstüne şu kodları ekleyin.
#fanback{display:none;background:rgba(0,0,0,0.8);width:100%;height:100%;position:fixed;top:0;left:0;z-index:99999}
#fan-exit{width:100%;height:100%}
#fanbox {background: white;width: 420px;height: 270px;position: absolute;top: 58%;left: 63%;-webkit-box-shadow: inset 0 0 50px 0 #939393;-moz-box-shadow: inset 0 0 50px 0 #939393;box-shadow: inset 0 0 50px 0 #939393;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;margin: -220px 0 0 -375px;}
#fanclose {float: right;cursor: pointer;background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhE8bfOqJILRsc8WUuhR_1-KbGjyZ19WMe5QSf9tk56W-c0N8C-rfVLrcO28FR1rsVJGp9tBUWTGnAFKtM-syc-dm0HUvnjnrT3SetDSbap4zSdJjtQ0M-Pau3r97EjaPVd8sZ7UKdUajTu/s1600/fanclose.png) repeat;height: 15px;padding: 20px;position: relative;padding-right: 40px;margin-top: -20px;margin-right: -22px;}
.remove-borda {height: 1px;width: 366px;margin: 0 auto;background:#F3F3F3;margin-top: 16px;position: relative;margin-left: 20px;}
Son olarak </body> kodunu bulun ve üstüne şu kodları ekleyin.
<div id='fanback'><div id='fan-exit'/><div id='fanbox'><div id='fanclose'/><div class='remove-borda'/>
<iframe allowTransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/bloghocam&width=402&height=255&colorscheme=light&show_faces=true&border_color=%23E2E2E2&stream=false&header=false&appId=329902783740649' style='border: none; overflow: hidden; margin-top: -19px; width: 402px; height: 230px;'/>
</div></div>
Önizleme yaptığınızda popup açıldıysa şablonu kaydedebilirsiniz. Sayfayı yenilediğinizde sizi tanıyacağından popup aılmayacaktır. Çalışmadığını düşünmeyin. Tarayıcınızın çerezlerini silip sayfayı tekrar ziyaret ettiğinizde popup açılır.
Bu arada kodlarda biri zorunlu, diğeri isteğe bağlı olmak üzere değiştirebileceğiniz 2 yer var.
- Verdiğim ilk kodlardaki 7 yazan yere, popupın anı ziyaretçiye kaç gün gözükmeyeceğini yazın.
- http://www.facebook.com/bloghocam yazan yere kendi Facebook sayfanızın adresini yazın.
27 Kasım 2012 Salı
#bimilyonneden: Taksici şefkati
Bir bumads advertorial içeriğidir.
26 Kasım 2012 Pazartesi
Blogger Teması - VideoBox Blogger Theme
Blogger Teması - VideoBox Blogger Theme , VideoBox Blogger Theme , VideoBox Blogger Template , VideoBox Blogger teması , VideoBox Blogger , Blogger temaları , Blogger templates
Çok Yazarlı Bloglar İçin Yazar Bilgi Kutusu
Twitter’da bir takipçim çok yazarlı bloglar için “Yazar Hakkında” kutusu yapılıp yapılamayacağını sormuştu. Blogger şartlı etiketleri kulanarak bunu kolayca yapabiliriz. Ama önce ne yapmaya çalıştığımızı açıklayayım.
Daha önce paylaştığım Yazar Bligi Kutusunu blogunuza eklediğinizde yazılarınızın altında hakkınızda bilgi içeren bir kutu gözüküyor. Ancak biliyorsunuz Blogger’da aynı bloga birden fazla yazar atayabiliyorsunuz. İşte çok yazarlı bloglarda her yazarın yazısından sonra o yazar ait bilgi kutusu göstermek için bu eklentiyi kullanabilirsiniz.
Öncelikle yazar bilgi kutusunun stil kodlarını ekleyelim. Bunu için Şablon > HTML’yi Düzenle > Devam Et yolunu izleyip Ctrl+F tuşlarına basarak ]]></b:skin> kodunu bulun ve hemen üstüne aşağıdaki kodları ekleyin.
.author-box {
background: #F7F7F7;
margin: 20px 0 40px 0;
padding: 10px;
border: 1px solid #E6E6E6;
overflow: auto;
}
.author-box p {
margin: 0;
padding: 0;
}
.author-box img {
background: #FFFFFF;
float: left;
margin: 0 10px 0 0;
padding: 4px;
border: 1px solid #E6E6E6;
}
Şimdi farklı yazar isimlerine göre farklı yazar bilgi kutuları oluşturacağız. Aşağıdaki örnekte ben 3 yazar kullandım. Birincisi kendim olayım yani Serdar Kara, ikinci yazarın ismi Hocam olsun, üçüncü yazarın ismi de Kartal olsun.
Yazar bilgi kutularını yazının bitiminde göstermek istediğimiz için Şablon > HTML’yi Düzenle > Devam Et > Widget Şablonlarını Genişlet yolunu izleyip Ctrl+F tuşlarına basarak şu kodu buluyoruz.
<div class='post-footer'>
Bulduğumuz bu kodun hemen üzerine aşağıdaki kodları ekliyoruz ve önizleme yapıyoruz. Eğer hata vermediyse kaydedebiliriz.
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.author == "Serdar Kara"'>
<div class='author-box'>
<p><img alt='' class='avatar avatar-70 photo' height='70' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhM3MfPOAbBheEevcUR0TDNy6Ba3ac1q7-aC0WEUEGWNomVsVjQG4wdAgxN0oO_kC7zLMzc77ocSSEzFDBo8KyU4LIr9XpC1TZLoUSTHaHLtBf7Ezo16BuYZ0-nMaYHFWl6Q5ra85JX07nn/s200/803121CB-06DC-4018-9D5B-49A0A802A98C.jpg' width='70'/><b>Yazar Hakkında</b><br/>
Mehaba ben Serdar Kara.<br/></p>
</div>
</b:if>
<b:if cond='data:post.author == "Hocam"'>
<div class='author-box'>
<p><img alt='' class='avatar avatar-70 photo' height='70' src='http://Hocamın profil resmi.jpg' width='70'/><b>Yazar Hakkında</b><br/>
Merhaba ben Hocam.<br/></p>
</div>
</b:if><b:if cond='data:post.author == "Kartal"'>
<div class='author-box'>
<p><img alt='' class='avatar avatar-70 photo' height='70' src='http://Kartalın profil resmi.jpg' width='70'/><b>Yazar Hakkında</b><br/>
Merhaba ben Kartal.<br/></p>
</div>
</b:if></b:if>
Düzenlenecek yerleri koyu renkle gösterdim. Sırasıyla yazar ismi, yazarın profil resmi ve yazar hakkında bilgi yazısını değiştirmelisiniz.
24 Kasım 2012 Cumartesi
Call of Duty Black Ops 2 - İnceleme
- IGN: 10 üzerinden 9.3
- Gamespot: 10 üzerinden 8
- Joystiq: 5 üzerinden 4
- GameTrailers: 10 üzerinden 9.4
- Gameinformer: 10 üzerinden 8.5
23 Kasım 2012 Cuma
Blogger Yazar bilgisi eklentisi ( Yazar Hakkında )
]]></b:skin>
.authbio{
color: #454545; /* Yazı rengi*/
font-weight: normal;
font-size:0.9em;
background: #fff;
border: 1px dotted #cc0000;
width: 580px;
padding: 15px;
margin-bottom:25px;
}
.biotitle {
width: 580px;
background: #f57100; /* Turuncu olan arka renk.*/
width: 580px;
padding: 0px;
border: 1px dotted #000000;
}
.biotitle h2 {
font-weight: bold;
color: white;
padding:3px;
}
.authbio a{
color:#cc0000;
text-decoration:underline;}<div class='authbio'>
<div class='biotitle'>
<h2> Eklentileri.blogspot.com Hakkında.</h2>
</div>
<br/>
<div style='float: left;'>
<img alt='' height='75' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj4OexeyRTQ50abOxesd51qVlTFBaqgy96wauzidCcnJVDl6YwcAFk6vBwv1ienLJx2lgkSYEp0lMOQb-HNEQwX-9HBz975ndG67cd9KnhIVVsPXyxRn2S9rz5ZAvEYuCX98TLtKiFV7nSB/s1600/yorum.png' width='75'/>
</div>
Blogumuz ilk yayınından bu güne , blogger eklentilerini , tüm blogger kullanıcılarına ulaştırmak için yayın yapmış , bu süre içinde hiç bir şekilde kar/gelir elde etmemiş , etmiyecektir..Lütfen desteklerinizi bizden esirgemeyin..
<br/>
<br/>
Bizi <b><a href='http://www.facebook.com/pages/Blogger-Eklentileri/126895440798640' target='_blank'>Facebook</a></b> ve <b><a href='https://twitter.com/BloggerEklenti' target='_blank'>Twitter</a></b> üzerinden de takip edebilirsiniz..Kırmızı olan yerlere, kendi facebook ve twitter adresleriniz.
Mavi olan yere , Görünmesini istediğiniz resminiz.
Siyah olan yerlere ise tanıtım yazınız..
Blogger Yazar bilgisi eklentisi , Blogger yazar eklenti , yazar hakkında , yazar , Blogger Yazar bilgi kutusu , About the Author , About the Author widget , About the Author box
(A)Sosyal Medya!
90 yıllardan başlayarak yaygınlaşan mekanikleşme çağı, gücünü gün geçtikçe kendini iyiden iyi hissettirmeye başlıyor. Önceden geliri iyi olan, hali vakti yerinde olan insanların alabildiği bilgisayar günümüzde “Almayanı döverler!” şeklini almaya başladı.
Peki bilgisayarı almanın amacı nedir? Genelde sebep sabittir: “Komşuda var, bizde alalım.” Çoğu baba çocuğunun baskısı yüzünden,bir psikolojik savaşa dönen “alıcam-almıyacam” olay, hanımının tavrı sonucunda almaya karar verir. Fakat, hikaye yeni başlıyordur. Tek başına bir bilgisayar günümüzde bir süs eşyasından başka bir şey değildir. Eeee kaçınılmaz son olarak “almışken interneti de alalım” denir ve eve bütün dünyanın kullandığı internette sokulur.
Türkiye olarak incelediğimizde %75 imiz interneti tam anlamıyla doğru olarak kullanmıyoruz. Hatta hiç kullanmıyoruz. Çünkü onu yorumlama şeklimiz doğru değil. İnterneti eğlenmek, boş vakit geçirmek, copy-paste yapmak için kullanıyoruz. Son söylediğim özellik beklide kullanma özetidir. “Biri yapmış nasıl olsa, bizde ondan yararlananlım.” Düşünce bu olunca, sanal alemin bize karşı oyunu da kötü öğreniyor.
Kullanmasını bilmeyenin elinde en zararsız şey bile bir dünyayı yok edebilecek güçtedir. Sanal alemde böyle bir şey. Çoğu kişide daha kullanmasını öğrenmeden onun başına geçiyor. Çevresinde kim ne yaptıysa onu yapmaya çalışıyor. Buda onu zamanla başkalaştırıyor. Günümüzün sanal alem hastalığı ise: “soysal medya”. Bir kere ortamın içine girince çıkamıyorsunuz gibi bir ortam var bu alemde.
Zararsız bir ortam olmasına rağmen, onu zararlı yapan etmenler her zaman olduğu gibi insan olmaktadır. Söylediğim abartılı olarak görülebilir ama bu ortamları %20-25 oranda adam akıllı kullanan bir kısım vardır. Bu ortamlara kayıt yaptırabilmek için belirli bir yaş sınırı koyulmasına rağmen çocukların yaşlarını büyülterek bu ortamlarda rahatça yer bulabilmektedir.

Günümüzde sosyal medya ortamlarında “nasıl olsa tanınmıyorum” diyerek hakaret sınırlarının en üst seviyeye çıktığı bir ortam haline gelmekte. Peki ne yapılmalı? Madde halinde yazmak gerekirse:
1-Devletin geniş çaplı bir araştırama yapması gerekir.
2- Aileler bilinçlendirilmeli.
3- Okullarda internet ve sosyal medya kullanımı konusunda ders konulmalı.(Bildiğim kadarıyla var ama tam uygulanmıyor).
4- Küçük çocuklar belli bir yaşa kadar bu ortamdan uzak tutulmalı.
Bu işin temel unsuru “bilinçlenmek” ve “bilinçlendirmek”. Bu ortamlardı ki her türlü eylem karşılıklı. Herhangi tepki alan olay bir anda propaganda yada ticari araç olarak kullanılıyor. Birileri kazanırken birileri kaybediyor. Ama günümüzde devlet büyüklerinin bile bu ortamları yanlış kullandığını düşünürsek, gençlerimizin durumunu kestirmek hiçte zor olmayacaktır.
Yazar Hakkında: Blog dünyasında bir 2 yılını dolduran acemi bir blogcu. Yazarken tek ve temel amacı insanlığa bir şey katabilir miyim, katabilirsem nasıl olmadır sorularını kendine sorarken hazırlanan yazılar topluluğuyla okurlarının karşında. Blogunun kapağını oluşturan Atmacanın olması tek ve temel anlamıyla insanlara benzer duygulara sahip olmasıdır. Blogun sloganı ise: "Yazdıklarım ve Yazacaklarım Atmacanın Bakışlarında Gizli..." oluşturur.
http://ruhsuzatmaca.blogspot.com/
21 Kasım 2012 Çarşamba
Bizi Facebook'da Takip Edin
Widget Sadece Konu/Yazılarda Gözüksün
<b:widget id='HTML4' locked='false' title='Popüler Yayınlar' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
Widget Sadece Konu/Yazılarda Gözüksün , Eklentileri Ana Sayfada gizleme , Eklentiler görünmesin , Eklenti gizleme , Yazılarda görünsün , Ana sayfada görünmesin , Blogger Sadece Yazı Gösterme
Blogger Tema - Inspiration Template
Inspiration Template , Inspiration Theme , Blogger Inspiration Template , Blogger Inspiration Teması , Inspiration , Blogger Şablon Inspiration , Blogger Template , Blogger Temaları
10 Adımda Daha Sosyal Bir Blog
Blogların, statik web sitelerine göre daha kolay ve daha zor yönlerı vardır. Kolay yönlerini düşününce akla ilk gelen şey kurulumudur. Çünkü blog kurmak, statik web sitesi kurmaktan çok daha kolaydır. Hiç bir programlama bilgisine ihtiyacınız yoktur. Orta derecede bir bilgisayar kullanıcısı olmak, blog kurmak için yeterlidir.
Zor yanlarını düşündüğümüzde akla gelen ilk şeylerden biri ziyaretçiyle etkileşim kurma zorunluluğudur. Neden zorunluluk diyorum? Bloglar, statik web sitelerine göre daha interaktif ortamlardır. Yazdıklarınızın okunması çoğu zaman sizi tatmin etmez. Yazdıklarınıza bir karşılık, bir cevap ve paylaşım beklersiniz.
Buna kısaca blogun sosyalleşmesi diyebiliriz. Blogunuzun sosyalleşmesi hem size, hem de okuyucularınıza daha keyifli bir ortam sağlayacaktır. Sonraki yazılarınızı hevesle yazacak ve çok daha fazla motive olacaksınız.

Peki blogunuzun sosyalleşmesi için neler yapabilirsiniz? Aşağıda tecrübelerimle sabit bazı ipuçları ve önerleri yazdım. Okuyun, uygulayın.
1. Düzenli Yazın
Blogunuzu sosyalleştirmenin belkide ilk şartı düzenli ve tutarlı bir şekilde okuyucuların ilgisini çekecek, onların ihtiyacını karşılayacak içerik üretmektir. Düzenli olarak içerik üretek insanların blogunuzu tekrar ziyret etmelerini ve yazılarınıza abone olmalarını sağlayacaktır. Sosyal bir blog için okuyucu kitlesi edinmek çok önemlidir.
2. Yorumları Cevaplayın
Okuycuların yazılarınıza yaptıkları yorumlara hızlı, net ve samimi cevaplar yazın. Yorumlarını dikkate aldığınızı ve onları önemsediğinizi hissettirin. Bu tavrınız okuyucunun bloga olan sadakatini arttıracak ve okuyucunuzu bir sonraki yazınızda tekrar yorum yazmaya teşvik edecektir.
3. Misafir Yazar Kabul Edin
Blogunuza misafir yazar kabul etmek okuycularınızla etkileşime geçmenin en iyi yollarından biridir. Blogunuzda misafir yazı yayınladığınızda hem sizin okuyucularınız yazıyı paylaşacak ve yorumlyacak, hem de yazınız blogunuza misafir olan kişinin çevresi tarafından okunacaktır. Böylece blogunuzun okuyucu kitlesini de genişletebilirsiniz.
4. Misafir Yazılar Yazın
Blogunuza misafir kabul etmenin yanında siz de diğer bloglara misafir olmalısınız. Misafir yazıların altında künye diyebileceğimiz “yazar hakkında” kısmında blogunuzun linki yer alır. Böylece misafir olduğunuz blogdan yeni okuyucular kazanabilirsiniz. Okuyucu kitleniz ne kadar genişlerse blogunuz o kadar sosyalleşir.
5. İnsanlara Faydalı Olun
İnsanlara neyin nasıl yapıldığını öğreten içeriklre her zaman çok okunur ve çok paylaşılır. Bu tür içeriklere gelen yorum sayısı da oldukça fazladır. İnsanlara faydalı olan içerikleri üreterek daha çok kişiye ulaşabilir, daha çok kişiyle iletişime geçebilir ve online sosyal çevrenizi genişleteblirsiniz.
6. Sosyal Medyayı Kullanın
Blogunuzun sosyalleşmesi demeksadece yorum almak demek değildir. Blogunuza ait Facebook, Twitter, Google+ hesaplarında aktif olun ve okuyucularınza o platformlarda da destek verin. İnsanlar sosyal medyada kendilerini çok daha rahat hissediyorlar. Orada kuracağınız ilişkileri blogunuza kolaylıkla aktarabilirsiniz.
7. Liste Yazıları Yazın
Okuyucularınızın yazınıza yorum yazması, sosyal medyada paylaşması ve size geri dönüşümde bulunması için o yazıyı rahatlıkla okuması gerekir. Bunun için kocaman metin blokları oluşturak yerine maddelerden ve listelerden yararlanın. Bu tür yazılar okuyucunun ilgisini çektiği gibi okuyucuyu, yazıya fikir yazma konusunda da teşvik eder.
8. Çeşitli İçerik Türleri Üretin
Sürekli aynı türde içerikler üretmek hem sizi hem de okuyucuyu sıkar. Onlara yenilikler sunun. Görsellerden , videolardan ve ses kayıtlarından yararlanın. Başka yazılara link verin. Bu tür değişiklikler okuyucunuzla sosyalleşmenize yardımcı olacaktır.
9. Soru Sorun
Sosyalleşmek deyince akla gelen ilk şeyi sona bıraktım. Soru sormak. Blogunuzda çeşitli anketler düzenlemek ve yazılarınızın sonunda çeşitli “call to action”lar sunmak sosyalleşmenin en basit yollarıdır.
10. Markalaşın
Sadece blog olmayın, markalaşmaya çalışın. Size özel bir logonuz, tasarımınız ve sloganınız olsun. Markalaşmak akılda kalmanızı ve hakkınızda daha çok konuşulmasnı sağlar. Profesyonel görünmek iyidir!
Benim blogumu sosyalleştirmek için uygulamaya çalıştığım yöntemler bunlar. Ne kadar başarılı olduğum tartışılabilir ama ben mevcut duumdan oldukça memnunum.
19 Kasım 2012 Pazartesi
Yana Esneyen Sosyal Sayfalar Eklentisi
<style type="text/css"> #buttonbg {width: 260px;margin: 10px 20px;padding: 0;} #buttonbg li {cursor: pointer;height: 48px;position: relative;list-style-type: none; } #buttonbg .icon {background: #D91E76 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAg8VULcv0bEIzgCqE8MoVCKKW0N9RgvqNF6QO2fyz1GuKGYo2dz4omQv0pi2ELmB9h6mpPUich54D0quMQai1DVyf6lJzADrZxL28laXgda69Lr1m_2j6iAeLs21Ajgdm2QqdB9QL8Os/s1600/blsocial12.png') 0 0 no-repeat; background-color: rgba(217, 30, 118, .42);border-radius: 30px;display: block; color: #141414;float: none;height: 48px;line-height: 48px; margin: 5px 0;position: relative;text-align: left;text-indent: 90px; text-shadow: #333 0 1px 0;white-space: nowrap;width: 48px;z-index: 5; -webkit-transition: width .25s ease-in-out, background-color .25s ease-in-out; -moz-transition: width .25s ease-in-out, background-color .25s ease-in-out; -o-transition: width .25s ease-in-out, background-color .25s ease-in-out; transition: width .25s ease-in-out, background-color .25s ease-in-out; -webkit-box-shadow: rgba(0, 0, 0, .28) 0 2px 3px; -moz-box-shadow: rgba(0,0,0, .28) 0 2px 3px; -o-box-shadow: rgba(0,0,0, .28) 0 2px 3px; box-shadow: rgba(0, 0, 0, .28) 0 2px 3px; text-decoration: none;} #buttonbg span:hover {visibility: hidden;} #buttonbg span {display: block;top: 15px;position: absolute;left: 90px;} #buttonbg .icon {color: #fafafa;overflow: hidden;} #buttonbg .fb {background-color: rgba(45,118,185, .42); background-position: 0 -382px;} #buttonbg .twit {background-color: rgba(0, 161, 223, .42); background-position: 0 -430px;} #buttonbg .google {background-color: rgba(167, 0, 0, .42); background-position: 0 -478px;} #buttonbg .pint {background-color: rgba(204, 0, 0, .42);background-position: 0 -526px;} #buttonbg .linked {background-color: rgba(0, 87, 114, .42); background-position: 0 -574px;} #buttonbg .deviant {background-color: rgba(76, 122, 74, .42); background-position: 0 -622px;} #buttonbg .ytube {background-color: rgba(170, 0, 0, .42); background-position: 0 -670px;} #buttonbg .rss {background-color: rgba(255,109, 0, .42); background-position: 0 -718px;} #buttonbg li:hover .icon {width: 250px; } #buttonbg li:hover .icon {background-color: #d91e76; } #buttonbg li:hover .fb {background-color: #2d76b9;background-position: 0 2px;} #buttonbg li:hover .twit {background-color: #00A1DF; background-position: 0 -46px; } #buttonbg li:hover .google {background-color: #A70000;background-position: 0 -94px;} #buttonbg li:hover .pint {background-color: #C00;background-position: 0 -142px; } #buttonbg li:hover .linked {background-color: #005772;background-position: 0 -190px;} #buttonbg li:hover .deviant {background-color: #4C7A4A;background-position: 0 -238px;} #buttonbg li:hover .ytube {background-color: #A00;background-position: 0 -286px; } #buttonbg li:hover .rss {background-color: #EC5601;background-position: 0 -334px; } #buttonbg .icon:active {bottom: -2px;-webkit-box-shadow: none;-moz-box-shadow: none;-o-box-shadow: none;} </style>
<ul id="buttonbg"> <li ><a href="Facebook Adresiniz" class="icon fb">Facebook Takip Et >>></a><span>Facebook Takip Et</span></li> <li ><a href="Twitter Adresiniz" class="icon twit" >Twitter Takip Et >>></a><span>Twitter Takip Et</span></li> <li ><a href="Google+ Adresiniz" class="icon google" >Google+ Takip Et >>></a><span>Google+ Takip Et</span></li>
</ul>Yana Esneyen Sosyal Sayfalar Eklentisi , Sosyal Sayfa , Blogger Sosyal Sayfa eklentisi , Sosyal Sayfa Butonları , Facebook buton ekle , Twitter buton ekle , Google+ buton ekle , Blogger widget
Benim İçin Üzülme Dizisi Müzikleri
Kürt Buke ve Laz Niyazi'nin birbirlerine kendi dillerinde "Seni Seviyorum" un nasıl dendiği ikili, bu dizi ile önemli olanın dil veya din olmadığını bir kez daha hatırlatmıştı.
Mahsun Kırmızıgül'ün bu projesi de her projesinde olduğu gibi bir tv dizisinden çok bir sosyal sorumluluk projesi.
Uzatmadan müziklere ve sözlerine geçelim..
Benim İçin Üzülme Dizi Müziği Ayşenur Kolivar – E Asiye
Benim İçin Üzülme Dizi Müziği Sözleri Ayşenur Kolivar – E Asiye
si mu dologocans mcxuis tikani
beronasen beri na vorti skani
sin domcvi do domxali gyuli ckimi
a3i skule goulu dagi dagi
dido migun guis derdi meragi
okomdgulat sin sekeri ma yagi
sin domcvi do domxali gyuli ckimi
agne odas perde kogevokidi
izmoceten alis dologakidi
gomku3xisi mgarinis yevukidi
sin domcvi do domxali gyuli ckimi
bazi bazi gelaiti nogasa
vixosarti baba skanis tkobasa
gyuli ckimi sin var ida baskasa
ckimire do gickitas gyuli ckimi
Anlatamam Derdimi Benim İçin Üzülme Dizisi Müziği – Selçuk Balcı
Anlatamam Derdimi Benim İçin Üzülme Müziği Sözleri
Duman dağdan yukarıda yarınımı arıyor
Ben yari saramadım da duman dağı sarıyor
Ben yari saramadım da duman dağı sarıyor
Gözlerindeki yaşı da mendil kurutamadı
Bu nasıl sevda idi yürek unutamadı
Gözlerindeki yaşı da mendil kurutamadı
Bu nasıl sevda idi yürek unutamadı
Ayşenur Kolivar - Ahmedum Oy Ana - Benim İçin üzülme
Devamı gelecektir takipte kalınız sayın benim için üzülme dizisi severleri :)
Evim Sensin
Fragman









Analytics: Trafik Kaynakları Ve Anahtar Kelimeler
Google Analytics kullanımına ait bilgiler vermeye devam ediyorum. İlk yazımda fazlaca karıştırılan Ziyaret - Ziyaretçi – Sayfa Gösterimi verilerini açıklamıştım. Bu yazıda da trafik kaynakları ve anahtar kelimelerden bahsedeceğim.
Google Analytics’in “Trafik Kaynakları” sekmesi site yöneticilerinin en sık ziyaret ettiği sekmelerden biridir. Burada sitenize hangi kaynaktan kaç kişinin geldiğini, sitenizin hangi sayfasına geldiğini, Google’da hangi aramalardan sitenize geldiğini görebilirsiniz.
Genel olarak 3 tür trafik kaynağı vardır. Bunlar; doğrudan trafik, yönlendirme trafiği ve arama trafiğidir. İsterseniz bunların ne anlama geldiğinden kısaca bahsedeyim.
1. Doğrudan Trafik: Sitenize direkt yapılan ziyaretleri kapsar. Tarayıcının adres satırına sitenizin adresini yazark siteniz ziyaret edildiyse, tarayıcının sık kullanılanlar listesinden doğru siteniz ziyaret edildiyse veya tarayıcının açılış sayfası olarak sizin siteniz ayarlanmışsa, bu ziyaretler Google Analytics tarafından doğrudan trafik kabul edilir.
2. Yönlendirme Trafiği: Başka bir site aracılığıyla sitenize yapılan ziyaretleri kapsar. Bir siteyle link veya banner değişimi yaptıysanız, başka bir siteden her hangi bir yazınıza link verildiyse, bir sitenin kenar çubuğunda bannerınız varsa veya bir sitenin blogrollunda yer alıyorsanız, buralardan gelen ziyaretler Google Analytics tarafından yönlendirme trafiği kabul edilir.
3. Arama Trafiği: Arama motorları aracılığıyla sitenize yapılan ziyaretleri kapsar. Google, Bing, Yahoo, Yandex, Conduit, Ask gibi arama motorlarında yapılan bir aramada sonuçlar arasında sizin siteniz de varsa ve aramayı yapan kişi o sonuca tıklayarak sitenizin her hangi bir sayfasına girş yapıyorsa, Googl Analytics bunu arama trafiği kabul eder.
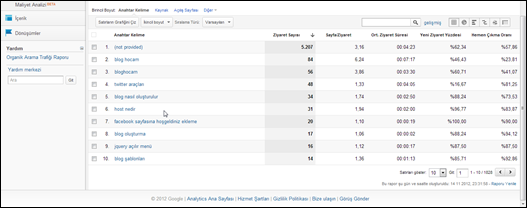
Bloguma Hangi Kelimeleri Arayarak Gelmişler?
Hatırlarsanız Google ve Arama Sorguları başlıklı bir yazı yazmıştım. O yazıyı yazarken Google Analytics’in arama sorgularını gösterme özelliğinden faydalanmıştım. Siz de blogunuza hangi arama sorguları sonucu ulaşıldığını görebilirsiniz.
Google Analytics’te Trafik Kaynakları > Arama > Organik yolunu takip ettiğinizde anahtar kelimelerin olduğu sayfa açılacaktır. Bu sayfada en çok trafik gönderen anahtar kelime olarak muhtemelen (not provided) diye bir şey görecekseniz.Öncelikle bunun ne olduğunu açıklayayım.
(not provided) Nedir?
18 Ekim 2011 tarihinde Google, resmi blogunda yaptığı açıklama ile gizlilik ve güvenlik açısından, Google hesabın giriş yapan kullanıcıların yaptığı aramaları paylaşmıyor ve bunları (not provided) olarak tek başlık altında gösteriyor.
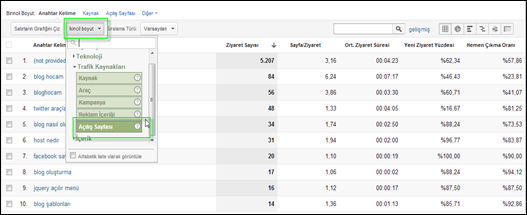
Hangi Anahtar Kelime Hangi Sayfaya Yönlendirmiş?
Size faydalı bir ipucu vermek istiyorum. Anahtar kelime raorlarında hangi anahtar kelime sitenize girildiğini kolayuca görebiliyorsunuz. Peki o anahtar kelimenin ziyaretçiyi hangi yazınıza yönlendirdiğini görmek ister misiniz?
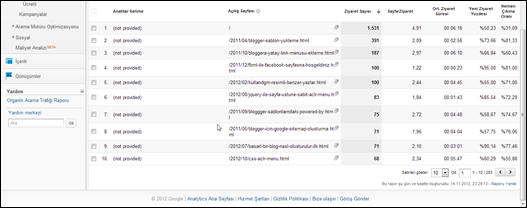
Anahtar kelime raporlarının olduğu asyfada ikincil boyut olarak Açılış Sayfası’nı seçtiğinizde anahtar kelimelerin ziyretçiyi hangi sayfaya yönlendirdiğini görebilirsiniz.Bu özellik sayesinde (not provided) olarak gizlenen anahtar kelimeleri de tahmin edebilirsiniz.
Benim trafik kaynakları ve anahtar kelimeler ile ilgili söyleyeceklerim şimdilik bu kadar. Merak ettiğiniz ve öğrenmek istediğiniz şeyleri sorarasanız detaylı bir yazıyla yardımcı olmaya çalışırım.