Blogger Nivo Slider Widget
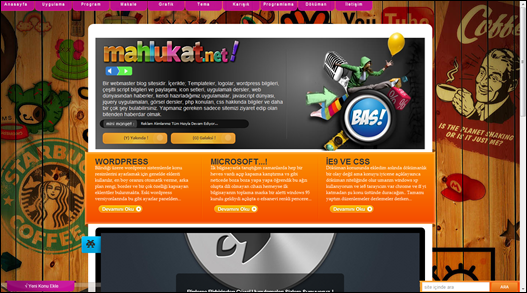
Öncelikle bu eklentinin demosunu
BURDAN görebilirsiniz ,
Aynı zamanda bu slider eklentisini bizde kullanmaktayız , ana sayfamızda görebilirsiniz
Lafı uzatmadan , Blogger Nivo Slider Eklentisini blogger blogunuza nasıl ekleyeceğinizi anlatalım..
Aşağıda yer alan kodu buluyoruz...
]]></b:skin>
Hemen üstüne , aşağıdaki kodlarımızı ekliyoruz..
/*Start Nivo Slider Css eklentileri.blogspot.com*/
/*
* Copyright 2011, Gilbert Pellegrom
* Free to use and abuse under the MIT license.
* http://www.opensource.org/licenses/mit-license.php
* For blogger by - Rahul Ippar @ helperblogger.com
*
* March 2010
*/
/* The Nivo Slider styles */
#slider {
width: 618px;
height: 246px;
}
.nivoSlider {
position: relative;
}
.nivoSlider img {
position: absolute;
top: 0px;
left: 0px;
}
/* If an image is wrapped in a link */
.nivoSlider a.nivo-imageLink {
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
border: 0;
padding: 0;
margin: 0;
z-index: 6;
display: none;
}
/* The slices and boxes in the Slider */
.nivo-slice {
display: block;
position: absolute;
z-index: 5;
height: 100%;
}
.nivo-box {
display: block;
position: absolute;
z-index: 5;
}
/* Caption styles */
.nivo-caption {
position: absolute;
left: 0px;
bottom: 0px;
background: #000;
color: #fff;
opacity: 0.8;
/* Overridden by captionOpacity setting */
width: 100%;
z-index: 8;
}
.nivo-caption p {
padding: 5px;
margin: 0;
}
.nivo-caption a {
display: inline !important;
}
.nivo-html-caption {
display: none;
}
/* Direction nav styles (e.g. Next & Prev) */
.nivo-directionNav a {
position: absolute;
top: 45%;
z-index: 9;
cursor: pointer;
}
.nivo-prevNav {
left: 0px;
}
.nivo-nextNav {
right: 0px;
}
/* Control nav styles (e.g. 1,2,3...) */
.nivo-controlNav a {
position: relative;
z-index: 9;
cursor: pointer;
}
.nivo-controlNav a.active {
font-weight: bold;
}
/*
Skin Name: Pascal Theme
Skin URI: http://nivo.dev7studios.com
Skin Type: fixed
Description: A nice, light skin for the Nivo Slider.
Version: 1.0
Author: Gilbert Pellegrom & Pascal Gartner
Author URI: http://dev7studios.com
*/
.theme-pascal.slider-wrapper {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDIUsnf80hdMfmMTCvCmKm7ZOk8v8gWBZHnRUDaWknIEj_Z47HEd7j6sgoCRfEJVHGyxdCp86X3FRvhaT122l-uCzYx0fxQ6mVY3QKzj3v1PUAKBxpxoMon_3UBWVtl7CElGv7ujGzxYAh/s1600/helperblogger-slider-bg.png) no-repeat;
width: 668px;
height: 299px;
margin: 0 auto;
padding-top: 17px;
position: relative;
}
.theme-pascal .nivoSlider {
position: relative;
width: 630px;
height: 235px;
margin-left: 19px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjj1aW_hGgL-voReo0ED0-ZGbiD2au4KCYD6q72VULEhJD9EFhh888eBwJTR_rU7Ygj_cLIOLKz_IkymrPv_Laa0cJn_2FgwoMUCKiFfpijnnj2I23jk6jF8ZiehvF9EYP-ixhDBVH7CS8t/s1600/helperblogger-loading.gif) no-repeat 50% 50%;
}
.theme-pascal .nivoSlider img {
position: absolute;
top: 0px;
left: 0px;
display: none;
width: 630px;
/* Make sure your images are the same size */
height: 235px;
/* Make sure your images are the same size */
}
.theme-pascal .nivoSlider a {
border: 0;
display: block;
}
.theme-pascal .nivo-controlNav {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjT7MozcEBeEz9zMVF5wpSC2UzO-DRLeISQ-XJjufh47PLSN31neZVw3GXAjy2_cfT67nJSloNFQzDc_vK_COGjgN-I98gJcnVBkrOiTq4ta5YjYoLpgFOGnWjmQ83KuON8oR6alnWFhr4P/s1600/helperblogger-controlnav.png) no-repeat;
width: 251px;
height: 40px;
position: absolute;
left: 200px;
/* Tweak this to center bullets */
bottom: -42px;
padding: 8px 0 0 82px;
z-index: 20;
}
.theme-pascal .nivo-controlNav a {
display: block;
width: 22px;
height: 22px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9KzhMMsDA3tW7j6-eqTjfgm5Qcc_omkPpvAlIptgCAsQCTP8UMSi1U32IA3cHHoWIpEZzSOA2ZJ5_VW4v0Ra9H8h_NE2RPi8riLFDBIf19wpIO9NpvHGkHtm5zbMtK8Syqc5Kr_NO_yBX/s1600/helperblogger-bullets.png) no-repeat;
text-indent: -9999px;
border: 0;
margin-right: 3px;
float: left;
}
.theme-pascal .nivo-controlNav a.active {
background-position: 0 -22px;
}
.theme-pascal .nivo-directionNav a {
display: none;
}
.theme-pascal .nivo-caption {
bottom: 40%;
left: auto;
right: 0px;
width: auto;
max-width: 630px;
overflow: hidden;
background: #fff;
text-shadow: none;
font-family: arial, serif;
color: #4c4b4b;
}
.theme-pascal .nivo-caption p {
padding: 5px 15px;
color: #333;
font-weight: bold;
font-size: 27px;
text-transform: uppercase;
}
.theme-pascal .nivo-caption a {
color: #333;
font-weight: bold;
font-size: 27px;
text-transform: uppercase;
}
.theme-pascal .ribbon {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZZYFoHHCaEK_btr130GAaPlR_hnVDxZkIRzTXJhLftj0bg5vjdmhWnD9YckMlKzF9lAVTWLGDHGN1RIum_HmUfvfPtPClMtKMMRJz3YCGBYEAM247SH9yBTOrOAvkq5NM2MoPkztCCOqf/s1600/helperblogger-ribbon.png) no-repeat;
width: 111px;
height: 111px;
position: absolute;
top: -8px;
left: -8px;
z-index: 300;
}
/*End Nivo Slider Css eklentileri.blogspot.com*/
Şimdi ise aşağıdaki kodumuzu buluyoruz.
</body>
Bu kodumuzunda hemen üstüne , aşağıda yer alan kodlarımızı ekliyoruz.
<!--Start Slider Scripts-->
<script src='http://code.jquery.com/jquery-1.6.1.min.js' type='text/javascript'/>
<script src='http://yourjavascript.com/8855314511/jquery.nivo.slider.pack.js' type='text/javascript'/>
<script type='text/javascript'>
$(window).load(function() {
$('#slider').nivoSlider();
});
</script>
Üstte yer alan işlemleri yaptıysanız , şablon kısmı ile işimiz bitti , kaydedebilirsiniz..
Şimdi yerleşim kısmına girip , Gadget Ekle >> HTML/JavaScript seçeneği ile açılan panele aşağıda yer alan kodlarımızı ekliyoruz..
<div class="slider-wrapper theme-pascal">
<div class="ribbon"></div>
<div id="slider" class="nivoSlider">
<a href="http://eklentileri.blogspot.com/2012/04/blogger-facebook-yorum-kutusu-ekleme.html"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_tbZ7koWJu0sz7XZqyvYtD7OArSB5Iihxn_JB5mUZxEkqb7VN81pzZQyftJz9-RAyDrgHK6dRwn3984F1-1F82rk_2HcmHyglxsYoLF7M2hJv_Pqux4MZU-fZ4atyIMv7V7hKATBlgvdR/s1600/facebook-yorum-kutusu-eklentisi-ekleme.png" alt="" title="isteğe bağlı yazı" /></a>
<a href="http://eklentileri.blogspot.com/2012/03/blogger-yorum-kutusuna-arka-plan-ekleme.html"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgGk87qxKN0-gSh5nvPVM3GnOjGv89GpYXg1GRqfzo92xAPgjFEX89RANwNrgMOmz2CiCM8dOCVd_3JQpl5xnNrq-VgIjf2iwvzGP70evKWzBLEmnxgi97SnwwJmqpS0giDHFrPsOHefd55/s1600/yorum-formu.png" alt="" title="isteğe bağlı yazı" /></a>
<a href="http://eklentileri.blogspot.com/2012/04/yandan-aclr-facebook-ve-twitter-takipci.html"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDs4GCEVNurTiBTrgGyBtdJw-uc0f7LFYHpr0gpUEUZp07ihbzS3hIxOsZpPJxlOxXH91JSqDkrMl0Lntc72VUr-xSvc8-2afuwzoUlU2OPjMKa0yQgGOcntXoGwAdsjWdwYH12h-iud5v/s1600/takipci.png" alt="" title="isteğe bağlı yazı" /></a>
<a href="http://eklentileri.blogspot.com/2012/03/blogger-admin-yazar-yorumlarn-farkl.html"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpgIU2o_puTrjsBN113jJgSy69UeOl9HS43tn8XPkxelDelVgyf4YeLj67VJa4UVNsv_iFftFHciC2ukeZR-q0F-E6Diu1hhev4Mzxpaa7FlcR2gVUcX3Jw5qLTzt4h7Vbl0OJipSjDId-/s1600/yazar.png" alt="" title="isteğe bağlı yazı" /></a>
</div>
</div>
Yukarıdaki kodlar içinde , kırmızı yerlere resim adresleriniz , mavi yerlere resime tıklayınca gidilmesi gereken adres , siyah kalın yazılmış yerleri ise , resim üstüne yazı eklemek için kullanabilirsiniz ( yazı istemezseniz , boş bırakabilirsiniz.. )
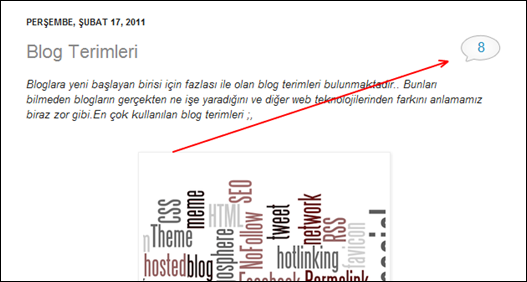
Eklentiyi , aşağıdaki resimde gördüğünüz yere eklemeniz önerilir..
<<< Bu Yazı için Arama Sonuçları >>>
Blogger Nivo Slider Eklentisi , Blogger Nivo Slider Widgets , Blogger Slider Eklentisi , Blogger Sliders , Blogger Slider Eklentileri , Blogger Slider Ekleme , Bloga Slider Nasıl Eklenir














 Şemadan da anlayacağınız üzere CTR yani tıklanma oranı en yüksek olan yer içeriğinizin hemen üstündeki bölümdür.
Şemadan da anlayacağınız üzere CTR yani tıklanma oranı en yüksek olan yer içeriğinizin hemen üstündeki bölümdür.