Blogger şablonlarını düzenleek isteyenler genellikle Blogger kumanda panelinde Şablon > HTML’yi düzenle sekmesindeki kod penceresini kullanırlar. Fakat bu kodpenceresi pek kullanılışlığı olmadığı için düzenlemede, bir kod ekleyip silmede çok sık sorun yaşanırdı ve kimi zaman şablon berbat edilirdi.
Bu gün RSS okuıyucumu açıp yeni yazıları okurken resmi Blogger blogunda HTML editörünün düzenlendiği duyuran bir yazıyla karşılaştım. Hemen Blogger HTML editörünü açtım ve çok kullanışlı bir hale geldiğini gördüm. Öyle ki tema kodlarken Notepad++ kullanmaya bile gerek kalmayacaktır artık.
Şablonları düzenlemenizi oldukça kolaylaştıracak olan yeni Blogger HTML editörüne getirilen özellikler şunlar:
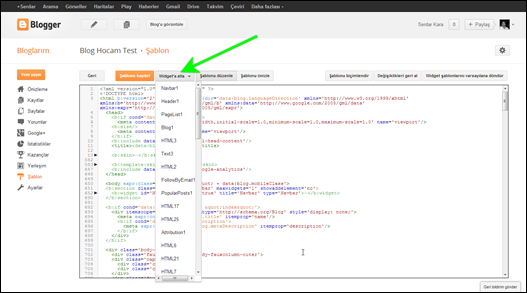
1. Widget’a Atla
Bu sayede belli widgetlara ait kodları bulmak çok daha kolay oldu. Açılır menüden kodlarını görmek istediğiniz widgetı seçtikten o widget kodlarının olduğu blok anında açılıyor.
2. Genişletilebilir Kod Bölümleri
Kod bölümlerinin açılır – kapanır olması HTML editöründeki karmaşıklığı azaltmış ve daha temiz bör görünüm sağlamış.
3. Çerçeve İçi Önizleme
Hatırlayacağınız gibi daha önce önizleme yaptığınızda yeni pencere açılırdı. Yeni HTML editöründe önizleme yaptığınızda şablon aynı pencerede gözüküyor. Hemen yanındaki Şablonu düzenle butonuna bastığınızda ise kod editörüne dönüyor.
4. Şablonu Biçimlendirme
Şablonda değişiklik yaparken kodlar birbirine bitişikse ve beyaz alan hiç kalmadıysa bu buton imdadınıza yetişecek. Şablonu biçimlendir diyerek kodların belli bir düzene göre dizilmesini sağlayabiliyorsunuz.
5. Kelime Değiştirme
Bu özellik yabancı şablonları Türkçeleştirmek isteyenlerin çok işine yaracak. Eski HTML editöründeki Ctrl + F ile arama kutusu açma özelliği bunda da mevcut.Ayrıca Ctrl + Shift + F tuş kombinasyonunu kullanarak kelime değiştirme kutusunu da açabiliyorsunuz. Böylece yabancı şablonları pratik bir şekilde Türkçeye çevirebilirsiniz.















Hiç yorum yok :
Yorum Gönder